【Gluegent Gate】新画面デザインに移行しよう!《その4》

この連載について
Gluegent Gateを採用している企業様に向けた、Gluegent Gateを使いこなすHowToをお伝えしていきます。
対象読者について
本連載では、解説上、WebのフロントUIの技術であるHTML、スタイルシート(CSS)、JavaScriptに触れるものが含まれますが、これらの技術への深い知識は必要としません。サンプルとしてテキストをコピーしてご利用中のGluegent Gateにそのまま設定していただくことで少しずつ理解を深められるように配慮します。
バックナンバー
今回のお題
「自社ロゴをタイトルヘッダーに表示したい!」
ロゴなんでやめちゃったんだっけ?
連載の第二回で架空の「加藤酒造」を例に自社名を入れたタイトルヘッダーを実現しようとしたら、新デザインで次のように表示されちゃっていました。ロゴの大きさの問題もあるけど、主張が激しすぎますね。

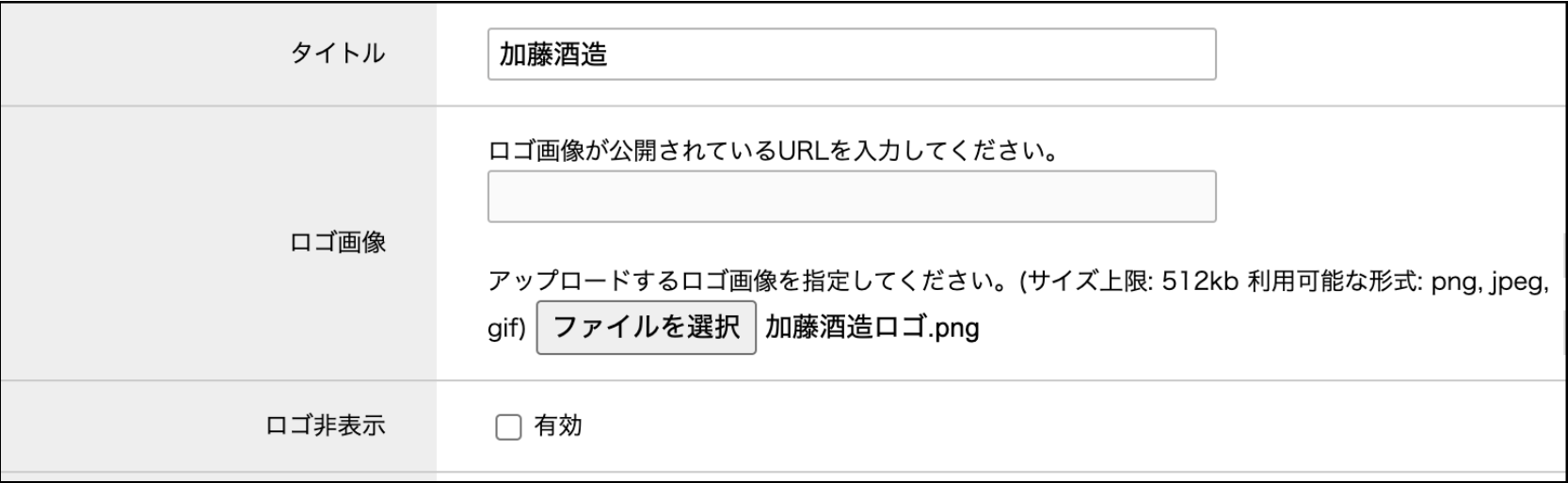
でも前回までにやってきた新画面デザインへの設定の結果、シンプルでクールなデザインに変わっているし、今ならロゴがいい感じに表示されるかもしれません。次のように画像を設定して、ロゴ非表示のチェックを外してみます。

[保存]してからプレビューしてみた結果は次のようになりました。
やっぱり主張しすぎています。慎ましさのカケラもないロゴです。ロゴのデザインが稚拙だからとか言わないであげてください。筆者が泣きます。
Gluegent Gateの旧画面ではどうだったでしょうか。タイトルヘッダーのデザインは旧画面を真似てみたものでした。もう一度見直してみましょう。

タイトルヘッダーにはGluegent Gateという文字の前にロゴ画像が入っていますね。そういえば、新デザインにしたら、こうなるのかなーと設定から想像したら違っていたんでしたね。
ぜひとも自社ロゴをタイトルヘッダーをこんな感じに表示したいですね。
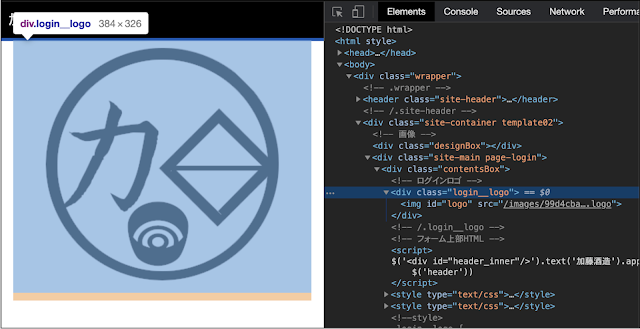
まずは主張の激しいロゴのHTMLを見てみましょう!
ブラウザでF12キーを押してHTML構造を覗いてみると、ログインロゴが見つかります。丁寧にコメントも入っています。この login__logoというクラスを持ったdiv要素のスタイルを、タイトルヘッダーの位置に表示するよう変えていきましょう。

タイトルヘッダーは連載第二回で次のようなスタイルシートで実現していました。
配置のためのポイントとなるのは、position: fixed です。これは画面がたとえスクロールされても絶対に固定された位置に表示するというものです。ロゴ画像もこれに準じましょう。
次に z-index: 1 があります。これは標準の表示要素より1つ前面に配置するということを示しています。スクロールなどでフォームが重なると次のような違いが出ます。
| z-index: 1 | z-index: 0 |
|---|---|
 |
 |
ロゴ画像はタイトルヘッダーの上に配置するので、z-index: 2 にするのが良さそうです。
ロゴのスタイルを変えていこう!
タイトルヘッダーのスタイルを踏まえて、先程あったlogin__logoというクラスの要素のスタイルを設定するスタイルシートを書いていきます。
ロゴ画像の表示位置は、leftとtopで指定しています。指定しないと画面左上隅ぴったりにロゴ画像がくっついて宜しくないので1文字半ほどの幅(1.5ex)で調整します。
また、画像のサイズはタイトルヘッダーにある「加藤商店」の文字高さに合わせたいので、heightで全角2文字分の高さに指定してみました。
タイトルヘッダーのスタイルを踏まえて、先程あったlogin__logoというクラスの要素のスタイルを設定するスタイルシートを書いていきます。
ロゴ画像の表示位置は、leftとtopで指定しています。指定しないと画面左上隅ぴったりにロゴ画像がくっついて宜しくないので1文字半ほどの幅(1.5ex)で調整します。
また、画像のサイズはタイトルヘッダーにある「加藤商店」の文字高さに合わせたいので、heightで全角2文字分の高さに指定してみました。
これを[画面上部HTML]に追記してプレビューしてみましょう。

加藤酒造の文字の上にロゴ画像が現れました。成功です!
いや...違いますね。上じゃアカン。ロゴ画像の位置は良さそうですが、加藤酒造というタイトルと重なってしまっています。
加藤酒造をもう少し右にずらしてみましょう。
すでに[画面上部HTML]に記述されているタイトルヘッダーのスタイル定義文に、次のように一文だけ追記してください。これによってタイトルの左側に5文字程のスペースができます。
padding-left: 5ex;
aaもしくは、すでにある padding: 1px; を、padding: 1px 1px 1px 5ex; に置き換えても同じ効果があります。どちらでもお好みで。
プレビューしてみましょう。

今度はうまくいきましたね!これで保存すれば、おしまいデス!(いまさら半沢直樹の大和田常務)
グランドフィナーレ
画面デザイン連載はひとまず今回で終了です。
自分の説明不足を読解力任せにする感が強い、あまり言いたくないフレーズだけど他にこのタイミングで適切な言葉が思い浮かばなかったので敢えて使いますが、いかがだったでしょうか?(笑)
Gluegent Gateの画面デザインを完全に操るのはマークアップエンジニアの領域に踏み込まないと難しいということは稚拙ながらも伝えられたという所感でいます。
一昔前と違い、Chromeをはじめとするモダンブラウザでは実際に動作しているWebページにリアルタイムにマークアップスクリプトを記述してみて変化を確認するということが可能になっています。そのため、お客様のGateログイン画面が表示されるまでの手順を伝えて、ログイン画面への追加スクリプトを外部委託する、もしくは社内のエンジニアに委託するのも容易です。
担当者に本連載を紹介して参考にして進めてもらえれば、筆者の例よりもっと素晴らしい御社の顔となる独自のログイン画面になることでしょう。
ぜひ、Gluegent Gateの新画面デザインを使い倒してみてください!