【Gluegent Gate】新画面デザインに移行しよう!《その2》

この連載について
Gluegent Gateを採用している企業様に向けた、Gluegent Gateを使いこなすHowToをお伝えしていきます。
対象読者について
本連載では、解説上、WebのフロントUIの技術であるHTML、スタイルシート(CSS)、JavaScriptに触れるものが含まれますが、これらの技術への深い知識は必要としません。サンプルとしてテキストをコピーしてご利用中のGluegent Gateにそのまま設定していただくことで少しずつ理解を深められるように配慮します。
バックナンバー
今回のお題
「画面にタイトルヘッダーを置きたい!」
タイトルヘッダーって?
ユーザーが見ている画面がなんのためのものか、その画面の名前をつけて表示する見出しです。 まずGluegent Gateの旧デザインからおさらいします。 旧デザインであれば、Gluegent Gateのロゴアイコンと、その右に書かれている「Gluegent Gate」がタイトルヘッダーです。

- 社員がログインしようとしているのが本当に自社なのか混乱する。
- Gluegent Gateとは何ですか?という問い合わせが情シスに殺到しそう。
- ブランディングにこだわりたい。
まず旧デザインのタイトルを上書きしてみる!
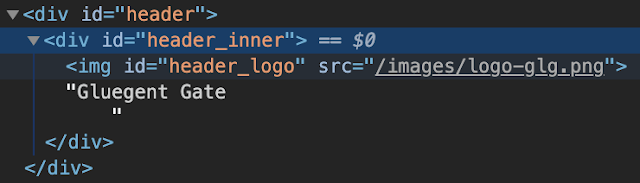
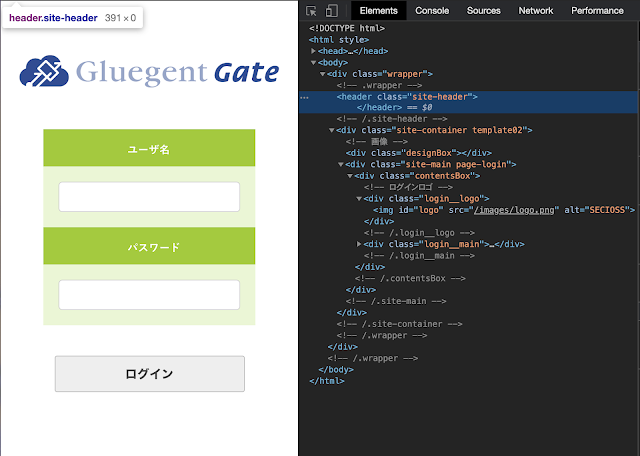
例として、ここでは筆者の名をとった架空の企業「加藤酒造」があるとして、ヘッダーのタイトルを企業名に変えてみます。また、ロゴアイコンは消してしまいましょう。 旧デザインのヘッダータイトルは、以下のHTMLで書かれています。

これを訳すと「header_innerというidを持つdiv要素の中に、imgでロゴを表示し、Gluegent Gateというテキストでタイトルを書いている」ということなります。 これを加藤酒造というタイトルに変えるには、「header_innerというidを持つdiv要素の中を、加藤酒造というタイトルに書き換える」必要があります。
1.ヘッダーが表示されるようになっているか確認しよう
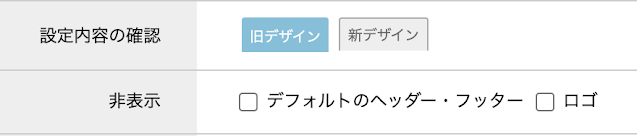
旧デザインの設定で、まずは以下のようにしてヘッダー部分が表示されるようにしておきます。チェックして非表示にすると折角タイトルを書き換えても表示されなくなるためです。ロゴについてはまるごと消すのでチェックがあってもなくても構いません。

2.Gluegent Gateを加藤酒造に置き換えよう
次にHTMLを追加するのではなく置き換える方法なので、JavaScriptで置き換える命令を画面に指示することにします。Gluegent Gateのログイン画面は、新デザインも旧デザインも、JavaScriptを簡便な書き方で操作できる、jQueryというものが入っています。利用しない手はないので、次のテキストを、[ロゴ上部HTML]に貼り付けてください。
<script>
$('#header_inner').text('加藤酒造')
</script>
3.プレビューで確認してみよう
画面設定の下部にある、[プレビュー] ボタンをクリックして、PCかスマートフォンのどちらでも構いませんので選択してプレビューを実行します。 ロゴ上部HTMLで記述した、script要素内のjQueryによる命令「header_innerというidを持つ要素の中を、加藤酒造というタイトルに書き換える」が無事に実行できました。

この調子で新デザインもやってみよう!
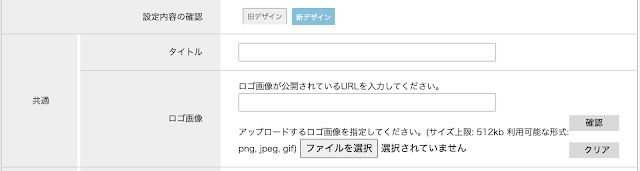
旧デザインでは簡単に実現できました。それでは新デザインに切り替えて同じことを実現していきましょう。まずは[設定内容の確認]を[新デザイン]に切り替えてみます。

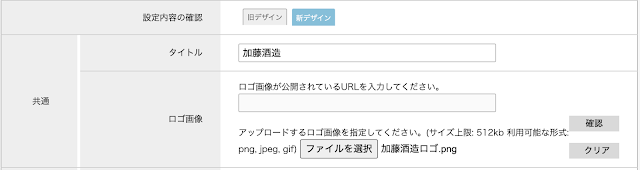
旧デザインにはなかった、[タイトル]が用意されているから簡単に変えられそう!しかもタイトルの前の[ロゴ画像]も設定できそう! ...と思ったでしょうか。残念ながら早合点です。 ここでいう[タイトル]はブラウザのタブ名を示しています。旧デザインでは、なんとブラウザのタブ名は常に「Gluegent Gate」となっていて設定画面からは変更できなかったのです。 実際に仮の企業「加藤酒造」に再登場してもらい試してみることにします。あらかじめそれらしいアイコン画像も手元で作りましたので、ロゴ画像に設定してみます。

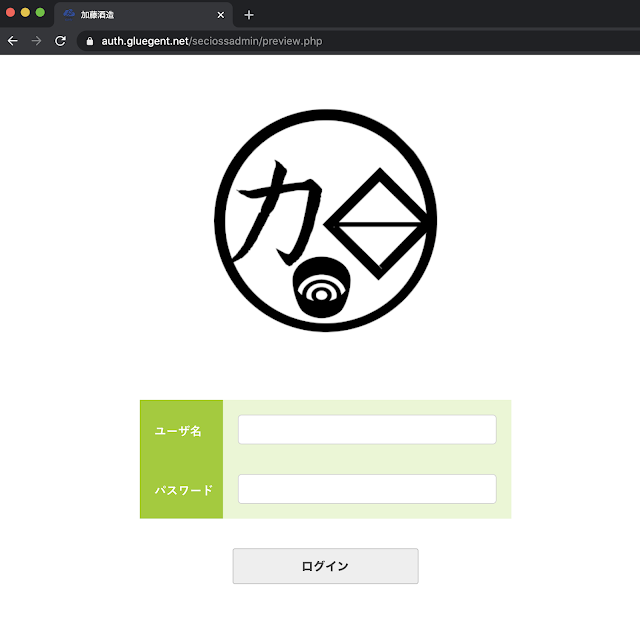
プレビュー結果は以下のようになります。

なんということでしょう。そもそもタイトルヘッダーが無くなっています。そうなんです。新デザインの設定ではヘッダー・フッターは廃止されてしまったんです。 ロゴ画像も標準のGluegent Gateのロゴを置き換えるという意味だったんですね。 タブ名はちゃんと「加藤酒造」になっていますね。
新デザインでもタイトルヘッダー表示したいよ!
はい。そうですよね。ようやく今回のお題「画面にタイトルヘッダーを置きたい!」にたどり着きました。本連載はあくまでも新画面デザインに移行することが目的ですので、もちろん解決していきます! まずどのようなアプローチを取れば最も適切なカスタマイズができるか、新デザインを初期状態に戻してから、プレビュー画面のHTMLを覗いて、取っ掛かりを探してみます。

新デザインのHTMLの中を見ると、どうやら空っぽのheader要素が用意されています。せっかくあるのですから流用しましょう。 また、ロゴ画像がヘッダーより目立って邪魔なので、以下のようにチェックしておきましょう。


そして次のテキストを、画面上部HTML内に入力します。
<script>
$('<div id="header_inner"/>').text('加藤酒造').appendTo(
$('header'))
</script>
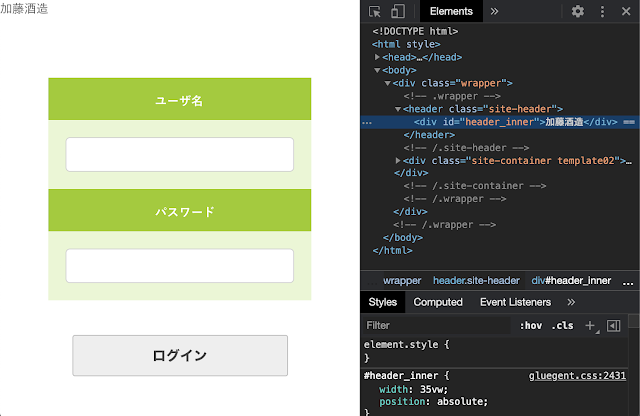
このjQueryの命令は、「旧デザインにはあったが新デザインでは無くなった、idがheader_innerのdiv要素を作成して、画面上にある空っぽのheader要素の中に追加する」ということを意味します。 さっそくプレビューしてみましょう。

なんという目立たないヘッダーでしょう!旧デザインの時のヘッダーとまるで違います! 実は新デザインではこの header_innner というidに対するスタイルシートが失われているため、このような表示になってしまうんです。 というわけで旧デザインからスタイルを拝借して若干手直しをして、画面上部HTMLに以下のテキストを追記することにします。
<style type="text/css">
#header_inner {
background-color: black;
color: white;
font-size: large;
font-weight: bold;
padding: 1ex;
position: fixed;
width: 100%;
z-index: 1;
border-bottom: solid 4px #1458b7;
}
</style>
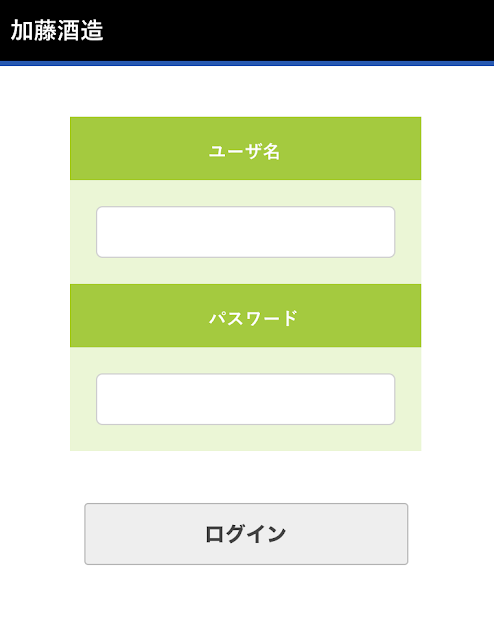
これでプレビューを実行したログイン画面は次のように表示されます。

うまくいったようです。これで保存すれば社内のメンバーのログイン画面が新しくなります。 ただし、加藤酒造は自社名にちゃんと変えてくださいね! さて、こう見てみるとヘッダーはシックな黒、ユーザー名とパスワードはポップな緑という、ちょっとチグハグなデザインな気がします。せっかくなので全体をシックなデザインに統一したいいところです。 ...と、次の課題が見えたところで今回はここまでといたします。
次回予告
「入力フォームのデザインを変えたい!」をお送りします。乞うご期待!


