【Gluegent Gate】新画面デザインに移行しよう!《その3》

この連載について
Gluegent Gateを採用している企業様に向けた、Gluegent Gateを使いこなすHowToをお伝えしていきます。
対象読者について
本連載では、解説上、WebのフロントUIの技術であるHTML、スタイルシート(CSS)、JavaScriptに触れるものが含まれますが、これらの技術への深い知識は必要としません。サンプルとしてテキストをコピーしてご利用中のGluegent Gateにそのまま設定していただくことで少しずつ理解を深められるように配慮します。
バックナンバー
今回のお題
「入力フォームのデザインを変えたい!」
旧デザインと新デザインのフォームは構造が違う!
旧デザインのログインフォームは表のHTML要素を使っていました。表は列と行で構成されています。一方、新デザインのログインフォームは説明リストのHTML要素を使っています。説明リストは説明の対象と説明文で構成されています。
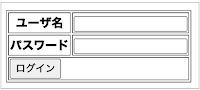
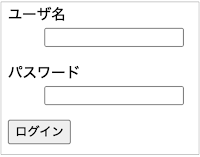
スタイルシートをあてない場合、両者の表示イメージは以下のようになります。
表
 |
<table> <tr> <td>ユーザー名</td> <td><input type="text"></td> </tr> <tr> <td>パスワード</td> <td><input type="password"></td> </tr> <tr> <td colspan="2"> <button>ログイン</button> </td> </tr> </table> |
説明リスト
 |
<dl> <dt>ユーザ名</dt> <dd><input type="text"></dd> </dl> <dl> <dt>パスワード</dt> <dd><input type="password"></dd> </dl> <div> <button>ログイン</button> </div> |
表の場合は行と列を厳密に記述することに向いています。一方、説明リストは説明の対象は太字で定義され改行に続けて段落をあけて説明文が配置されるようになっています。
このように説明文リストは、用語集や注釈文などの記述への用途に向いています。
新デザインでなぜフォームの構造を変えたのか?
この違いは、第一回で触れた「レスポンシブデザイン」への対応が理由です。
表の場合、列や行を示す要素が厳密なため、画面の大きさの変化によって列だった要素を行に置き換えたり行だったものを列に置き換えると行ったスタイル変更が難しくなります。
一方、説明リストの場合は、説明対象を画面が大きければを改行せず、画面が小さければ改行するという変更だけで、あとはスタイルシートでデザインを調整するだけで済みます。
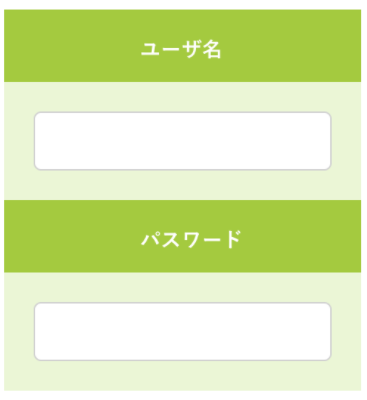
新デザインの入力フォームを観察してみよう
下図が新デザインの入力フォームですが、HTMLを覗いて当てられたスタイルをよく見てみます。

ラベルと入力欄を1セットと使用している dl 要素は草緑色で、入力欄を含む dd要素には淡い草緑色で塗りつぶされていました。ラベルを含む dt要素は透明の背景でした。そのためdl要素の草緑色が見えているという形です。
dt要素は左右マージンがautoにされているため、左右中央に配置されています。
サイトヘッダーで背景色を黒にしているので、今回はこれら緑系の背景色は避けたいところです。背景色を使わなくてもラベルと入力欄の1セットがちゃんとわかるようデザインしていきます。
シンプルなデザインにしてみよう
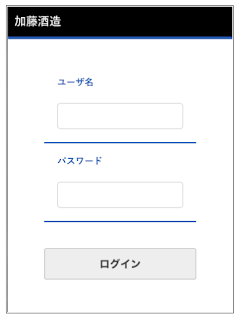
前回タイトルヘッダーを「加藤酒造」に変えました。それに引き続いて修正を加えていくことにします。次のように入力フォームのデザインをシンプルにして全体のバランスを取ったものが完成イメージになります。


1つ目がスマートフォンのように狭い画面、2つ目がPCのように広い画面での表示イメージです。
このような入力フォームにするには、次のスタイルシートを示すテキストを[画面上部HTML]に追記することで実現できます。
| <style type="text/css"> form#login dl, form#login dl dd { background-color: transparent; } form#login dl { border-bottom: solid 2px #1458b7; color: #1458b7; } form#login dl dt { margin-left: 0; padding-bottom: 0; } </style> |
このスタイルシートは新画面の実際のHTMLを見ながら書いたものです。 このスタイルシートが何をしているのか詳しく知りたいという方のために解説します。 コピペで済ますから細かいことはいいやーって方は読み飛ばしてください。
form#loginという記述は、「idがloginとなっているform要素の中の...」という意味になります。スタイルシートは同じ要素に対して複数のスタイル定義が存在した場合、より限定的な記述をしている方が優先されるという特徴があります。すでに使用されている緑系スタイルを上書きするために限定的に修飾して記述しました。
前述した新デザインのHTML構造を参照してみると、dl要素の中に dt要素、dd要素がありました。dl要素は dt要素とdd要素を束ねる説明リストの単位です。dt要素には説明対象、dd要素は説明文に使うものとお伝えしました。[ユーザー][パスワード]という言葉が入っているのはdtで、入力ボックスが入っているのはddです。
最初にログインフォーム要素内の、dl要素とdd要素の背景色を透明にすることで(background-color: transparent)、草緑も淡い草緑も無くしています。 しかしそうなると、[ユーザー][パスワード]の文字色が白のままで文字が見えなくなってしまうので、次のdl要素単独の定義で文字色を紺色(#1458b7)にしています。この紺色はページヘッダーの下線のデザインで使われていた色値です。同じ色値にすることでページ上での一体感を持たせています。また、ラベルと入力が1セットということがわかりやすくなるために下線を引いています(border-bottomで指定)。下線も同じ紺色を使っています。
最後のdt要素への定義は、左右中央に配置されていたラベルを左寄せにすること(margin-left: 0)と、背景が透明になったおかげでラベルと入力欄が遠くなるため間隔を若干狭めています(padding-botom: 0)。
スタイルシートの解説は以上になります。色を変えたり下線を無くしたりするのは簡単ですので、ログインフォームをお客様の会社らしいデザインになるようチャレンジしてみてください。
シンプルにはなったけど...
今度はシンプルになりすぎて自社らしさというかコーポレートカラー感が出せなくなってしまいました。そういえば、第二回でタイトルヘッダーを表示させた際に、新デザインでは画面の真ん中にドーンとロゴ画像が出たのが目立ちすぎるから削りました。
真ん中ドーンではなく、旧デザインのタイトルヘッダーにあったGluegent Gateロゴが自社ロゴになったらシンプルながらも自社らしさがでるかもしれませんね。 ...と、次の課題が見えたところで今回はここまでといたします。
次回予告
自社ロゴをタイトルヘッダーに表示したい!」をお送りします。乞うご期待!


