【Gluegent Gate】新画面デザインに移行しよう!《その1》

この連載について
Gluegent Gateを採用している企業様に向けた、Gluegent Gateを使いこなすHowToをお伝えしていきます。
対象読者について
本連載では、解説上、WebのフロントUIの技術であるHTML、スタイルシート(CSS)、JavaScriptに触れるものが含まれますが、これらの技術への深い知識は必要としません。サンプルとしてテキストをコピーしてご利用中のGluegent Gateにそのまま設定していただくことで少しずつ理解を深められるように配慮します。
Gluegent Gateの新画面デザインとは?
Gluegent Gateは2020年8月のリリースから、ログイン画面のデザインを刷新する新デザインが選べるようになりました。皆さんの会社では新デザインに移行されていますか!?
しかしなぜ新デザインが生まれたんでしょう?
昨今の多くのWebサービスはモダンなデザインに変わっています。 その多くのWebサービスを使うための玄関口が古臭いままじゃ、仕事のスタートを切るのになんだかやる気も半減しちゃいませんか!?
でもモダンなデザインって?
ここ数年でスマートフォンやディスプレイの高解像度化が以前よりも進んでいます。それによってWebサービスの画面も多様なサイズの解像度に対応することが望まれるようになりました。 広いディスプレイなのに小さな文字で画面の上隅に固まってるなんてログインもしづらいですよね。 そんな悲しい問題を解決するようWebサービスが各デバイスの今の画面状態に応じて表示上のレイアウトを自動的に調整するデザインをレスポンシブデザインと言います。 このレスポンシブデザインに対応したのがGluegent Gateの新デザインです。
旧デザインからスマホでも使えてたけど?
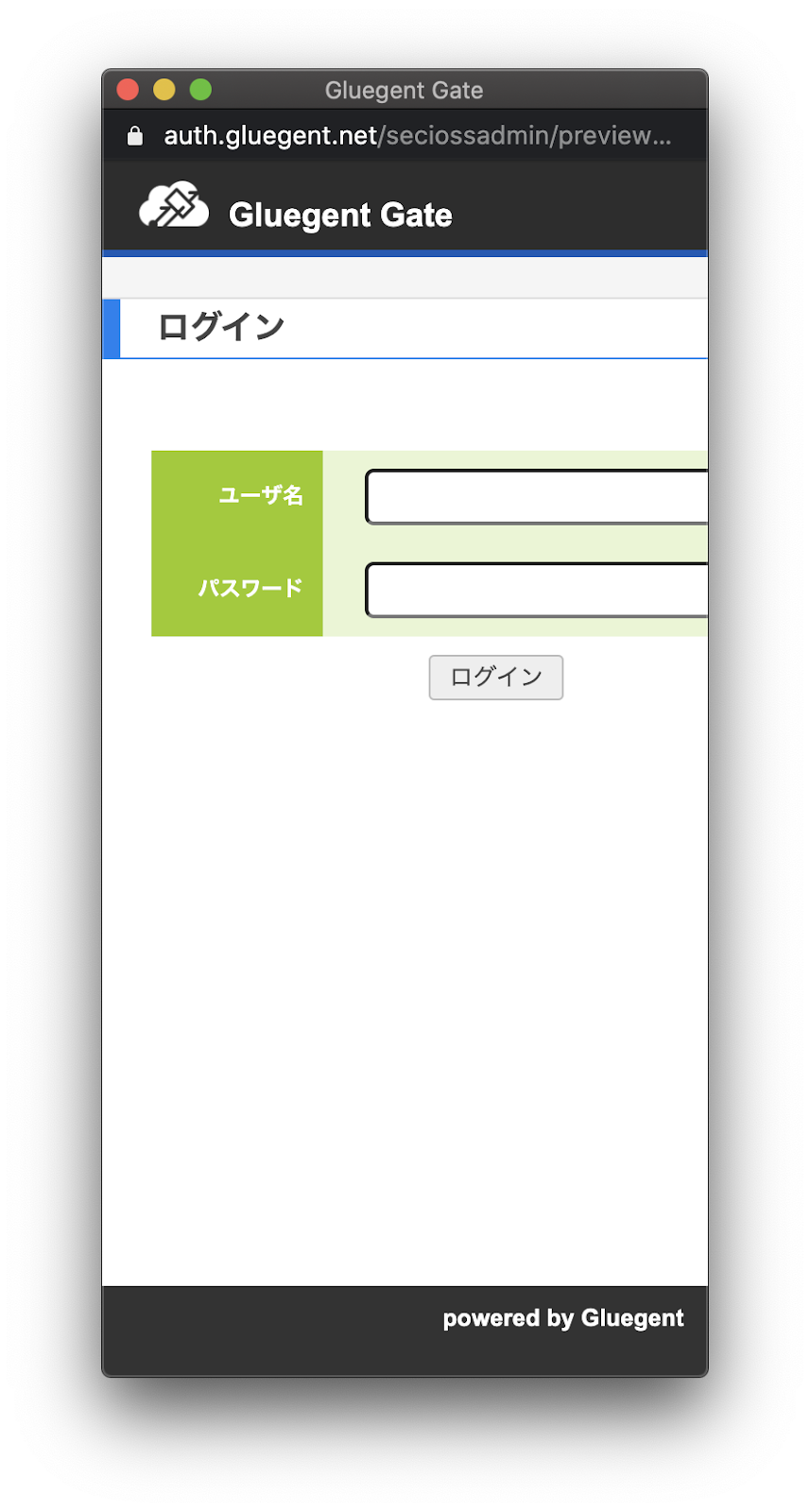
旧デザインではデザインのプレビューをしようとするとPC用とスマホ用のどちらかを選択しますが、プレビュー画面のサイズを小さくするのがスマホ用、大きくするのがPC用というだけとなっています。旧デザインでスマホ用でプレビューすると、IDとパスワードの入力欄が画面の横幅をはみ出してしまい、画面をフリックするなりスワイプするなりしてから入力しないとなりませんでした。
もしくはスマホのブラウザが空気を読んでPC用の画面を縮小して画面に収まるようにはするものの小さくて見にくい文字で表示してしまい、結局スワイプで拡大しないとならないという悲しみが深い状況でした。
スマートフォンでそんな操作が不要になるようにしようとすると、旧デザインではHTML入力欄にスタイルシートを記述して入力欄の幅を調整するというログイン画面のカスタマイズが必要になります。

それにはWebデザインのための基礎技術である、HTMLやスタイルシートのある程度の知識を持った人が対応するしかありません。
幅を小さく調整してみても、高解像度のパソコンでは逆に小さすぎて広大な余白が増すばかりでした。
あなたの会社の情報システム部門のGluegent Gateの管理者さんは、そんな苦労を一身に背負ってカスタマイズを尽くし、皆さんになるべく使いやすいログイン画面を提供していたのです。
新デザインに切り替えたらどう見えるの?
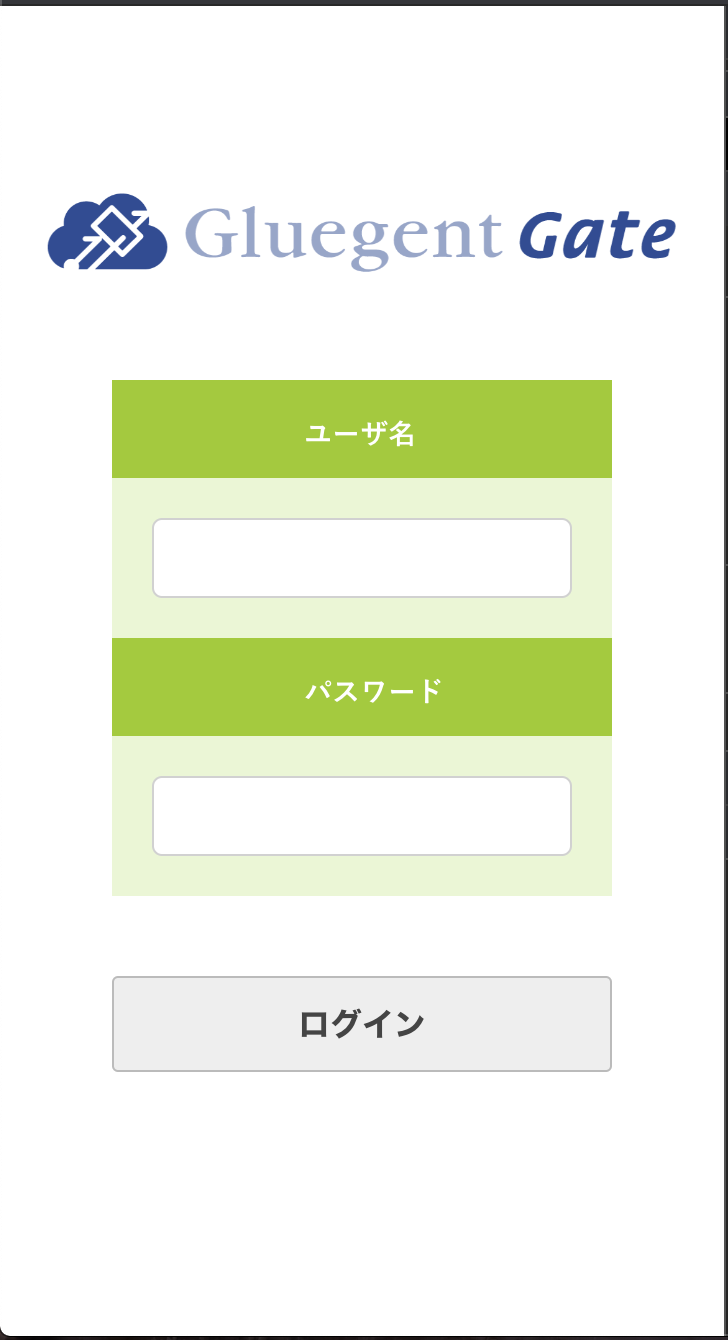
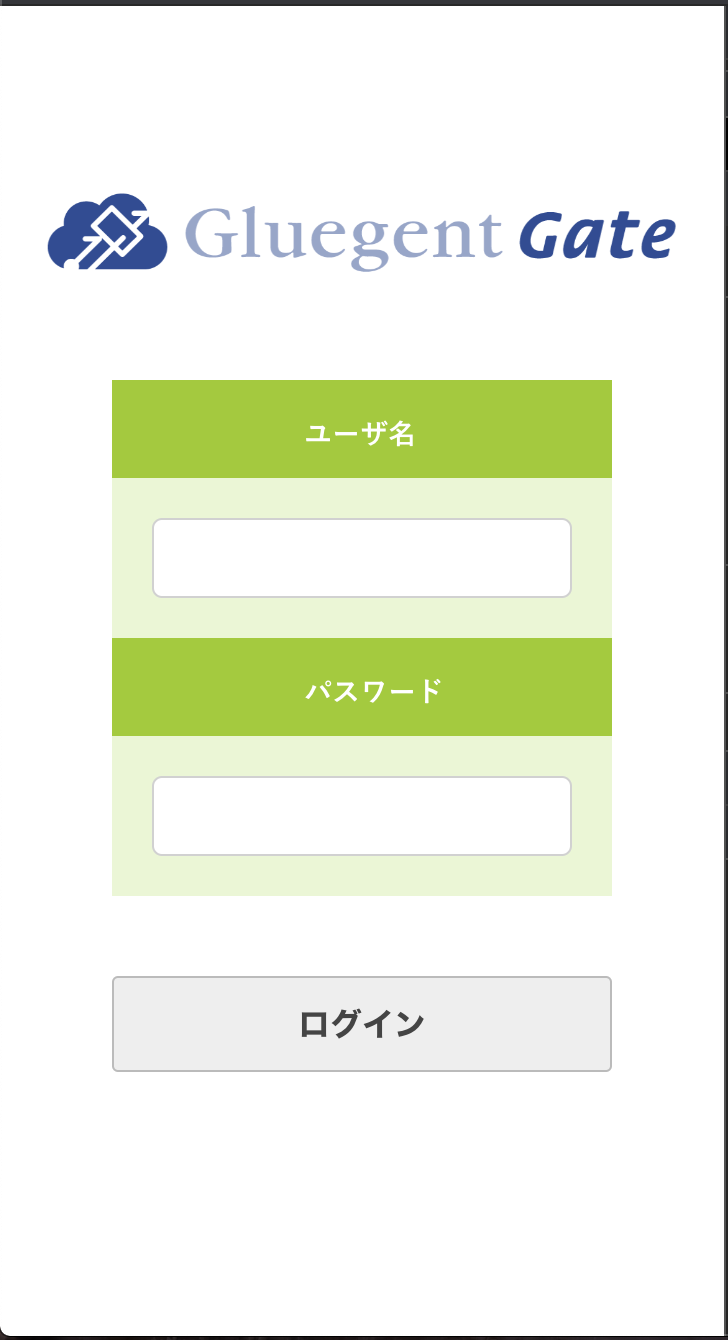
新デザインのプレビューはスマホ用の区別はありません。その代わりにGluegent Gateの管理者さんの手でプレビュー画面の横幅を広げたり狭くすることで、解像度の違いによって変化するログイン画面をリアルタイムに確認することができます。
これは新デザインの画面にはレスポンシブ対応の仕組みが入っているため、画面が狭い場合は入力欄を自動的に折り返したり表示幅を全体に合わせて狭めたりとレイアウトを自動的に調整してくれるようになっているためです。


便利そうだけど随分と見た目が変わっちゃったね!
シンプルになって良くなったと喜ばれるお客様がいらっしゃる一方で、次のような声もいただいています。
- 新デザインにしたいけど急に変わってユーザーがビックリするのは困る。
- これまでHTMLとスタイルシートを記入してカスタマイズしてたけど、新デザインにそのHTMLとスタイルシートを設定しても同じ画面にならない。
- 今までのように画面最上部にヘッダー部を置きたい。
- 入力フォームのデザインを変えたい。
こういった新デザインに際してのお困りごとを、本シリーズで解決していきたいと思っています。最後まで学習していただければ、御社にマッチした映えるログイン画面を実現できるかもしれません。どうか今後とも、このノリにお付き合いくだされば幸いです。
次回予告
「画面にタイトルヘッダーを置きたい!」をお送りします。乞うご期待!


