ワークフローを選ぶときに、
ノーコード・ローコードに注目すべき理由

目次
近年、注目を浴びているノーコード・ローコードとは
2010年代後半から注目を浴びているITシステムの新しい姿が、ノーコードやローコードと言われるものです。アプリケーションを作る際に書くプログラムのことをコードと言い、それを全く使わない、あるいはほとんど使わないでアプリケーションを作る仕組みのことを、ノーコード・ローコードと呼びます。プログラミングの専門知識を持っていなくても、業務に使うシステムを作れます。
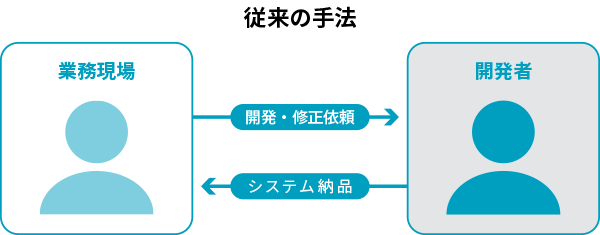
かつて日々の業務を支えるITシステムは、ITの専門家集団が作り上げるものでした。業務現場にいるユーザーの声を聞き、それをアプリケーションの要件に落とし込み、プログラミングし、システムを構築していたのです。このやり方には、いくつかの課題がありました。
現場の声を聞いてシステムができあがるまでのタイムラグは小さくありません。新しいシステムを作るときだけではなく、修正するたびに専門家に依頼するので、システムが業務改善のハードルになることもあります。ちょっとした修正にも時間とお金がかかるので、がまんして既存のシステムを使い続けなければいけないこともあります。
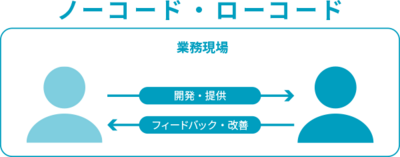
これらの課題を解決するのが、ノーコード・ローコードです。特殊な知識や技術が不要なので、業務現場にいる人が自分の手でシステムを作れます。


- 業務現場でシステムを作れるので、タイムラグを小さくできます。
- 作ったシステムを使ってみて使いにくい部分があれば、その場で修正できます。
- システム構築、運用、改善のサイクルを短時間で回せるので、ビジネス環境の変化にもスピーディに対応できるようになります。
新しいシステムを作るハードルが低くなり、業務現場のアイディアをすぐに形にできるのもいいところです。これまで「ここもシステム化できたら便利なのに」と思いついても、上長に相談して稟議を通して予算を確保して、と長い道のりを想像してあきらめていませんでしたか? そんなときも、あなたが自分でシステムを作ってすぐに試せます。それがノーコード・ローコードなのです。
環境の変化にスピーディな対応が求められる時代こそ、ノーコード・ローコード
ビジネス環境の大きな変化といえば、みなさんすぐに思い浮かぶのは2020年から爆発的な感染拡大を引き起こした新型コロナウイルス感染症の影響ではないでしょうか。多くの人がリモートワークをするなど働き方が変わり、市場のニーズも次々に変化するなど、企業にも対応が求められました。
ノーコードのシステムを使っている企業と、従来型のシステムを使っている企業では対応力にどれくらいの差があったのでしょうか。業種や部署を問わず日々触れるシステムのひとつ、ワークフローを取り上げて比較してみましょう。
| 従来の開発手法 | ノーコード・ローコード | |
|---|---|---|
| 交通費精算などの申請が必要な部署が増える | 新たな部署にワークフローの利用権限を付与してくれるよう情報システム部門に依頼 → 対応してくれるのを待つしかない |
必要な部署に必要なワークフローの利用権限をスピーディに付与可能 |
| リモートワークに必要な機器の購入、貸出など申請の種類が増える | 新たなワークフローを作成してくれるよう情報システム部門に依頼 → 作成してくれるまで待つしかない |
新たなワークフローを必要な部署で作成、展開可能 |
これはほんの一例です。コロナ渦を過ごしてきたみなさんの周囲でも、似たようなできごとが数多く起きていたのではないでしょうか。世界がいつまでも変わらず続くことはない、そうわかった今こそノーコード・ローコードを取り入れて変化に強いシステムを目指しませんか?
GUIだけの簡単操作で使い始められて、ちょっとした練習で凝ったレイアウトも作れる
Gluegent Flow (グルージェントフロー)は、ノーコード・ローコードでワークフローを構築できるシステムです。ワークフローを作るために、特別なITの知識は必要ありません。
Gluegent Flowにおけるワークフローの作り方は、大きく次の4通り。先に紹介したようにマウスクリックだけでワークフローを作ることもできますし、HTMLを少し勉強するだけで凝ったレイアウトのワークフローを作ることもできます。重要なことは、これらのすべてが、ノーコードまたはローコードで実現できるということです。新しいワークフローを作ったり、レイアウトをちょっと修正するだけで外注のシステム会社に依頼する必要はありません。
- テンプレートから作る
用意されたリストの中から希望するテンプレートを選び、インポートします。インポートしたワークフローの編集画面を開いて、「モデルを公開する」を選んで保存すればすぐに使えます。最短では、マウスで4回クリックするだけで完成します。

- テンプレートや既存ワークフローを流用して作る
テンプレートをそのまま使う方法の次に簡単な方法です。テンプレートや既存のワークフローを複製して、編集画面で不要な部分を削除したり、書き換えたい部分を修正したりして公開します。この方法を使うと、テンプレートの活用もぐっと広がります。

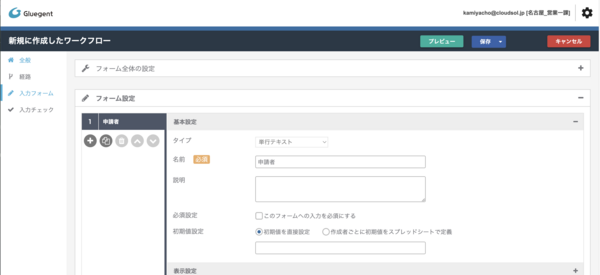
- オリジナルのワークフローを作る
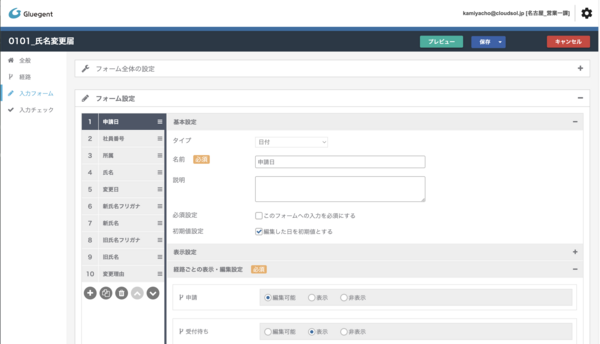
既存ワークフローの加工ができるようになれば、オリジナルのワークフローを作るのも簡単です。慣れないうちは紙の申請書を見ながら、必要な入力項目を並べていくといいでしょう。レイアウトに凝らなければ、ものの数分でオリジナルのワークフローが完成します。

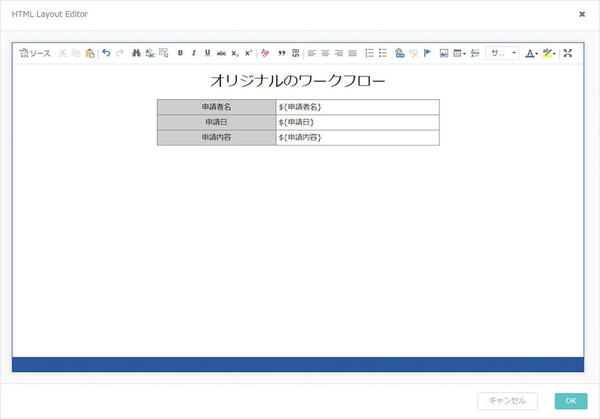
- オリジナルのレイアウトでワークフローを作る
Gluegent FlowにはGUIで使えるHTMLエディタが搭載されています。ブログ記事を編集する程度の経験があれば、見出しを付けたり表組みにしたりして、見やすいワークフローを作れるはずです。HTMLを直接編集するモードもあるので、詳しい人がいればより見栄えのいいワークフローをオリジナルで作ることもできます。
紙の写しを残しておきたい場合には、印刷用の帳票レイアウトを設定することも可能です。さらに高度なカスタマイズを施したい場合には、JavaScriptを使うという手法も用意されています。現場のユーザーの成長に合わせて、Gluegent Flowの表現の幅が広がります。
起票や承認の操作はもっと簡単、Webブラウザでもスマホアプリでも
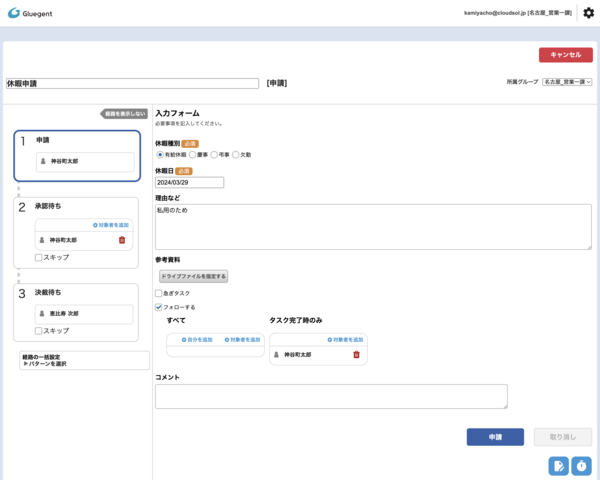
ワークフローのモデル作りを先に紹介しましたが、日々新しいワークフローを作ることはありませんよね。日々触れるのは、既に用意されたモデルを使って起票したり、部下から回ってきたワークフローの内容を確認して承認する画面です。ワークフローを作ることさえマウス操作だけで完結するGluegent Flowですから、起票や承認の操作はもっと簡単です。
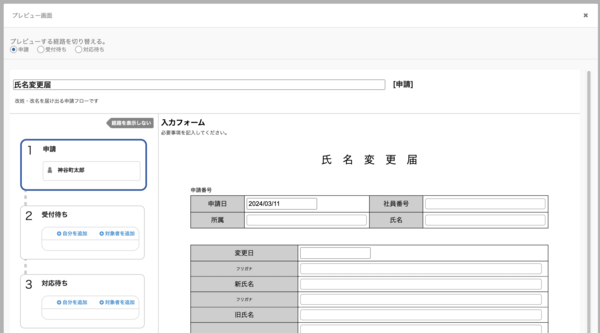
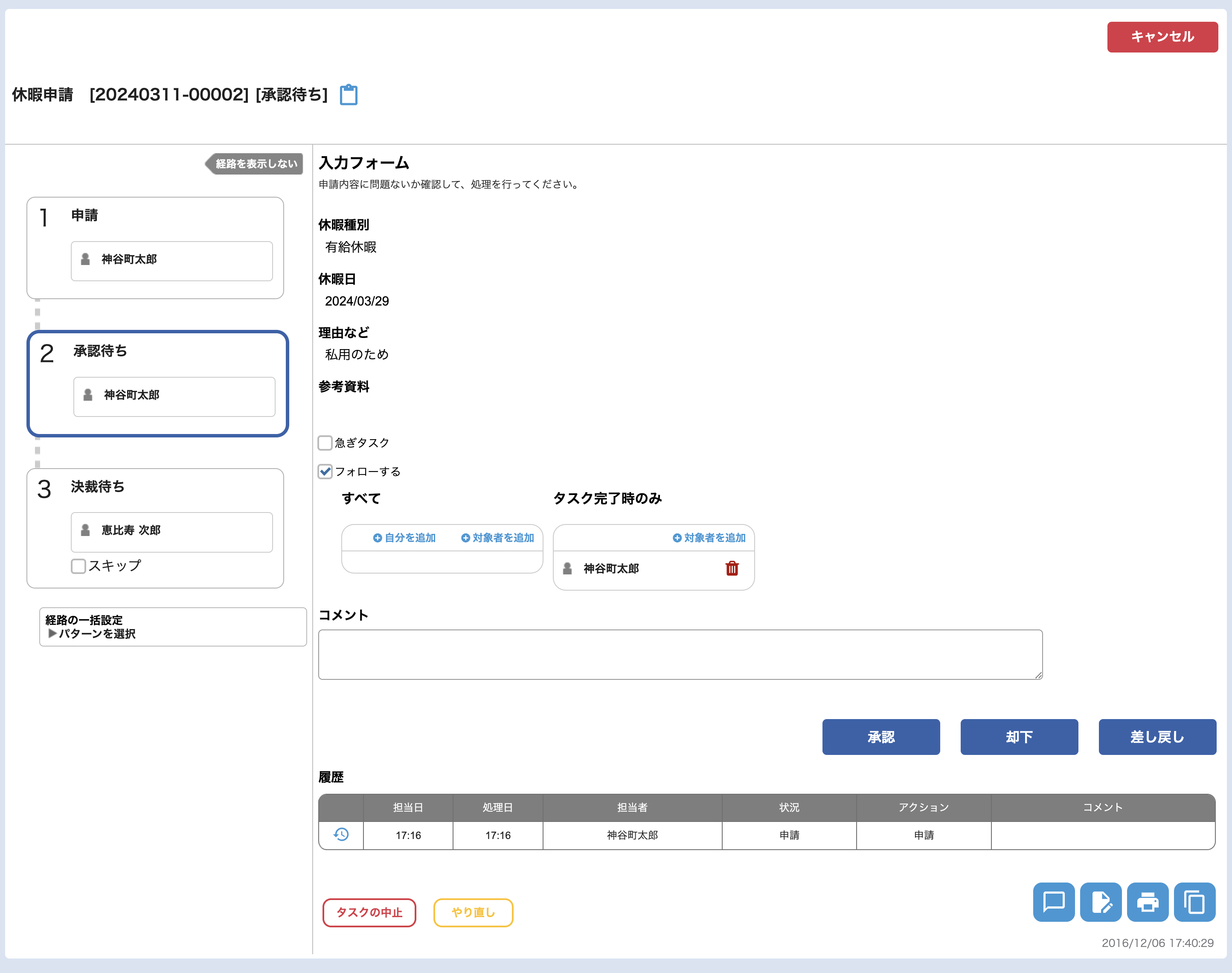
申請したいワークフローを選ぶと、入力画面が表示されます。必要事項を一通り入力し、承認経路を設定すれば完了。入力項目は紙の申請書と変わりませんが、「ハンコをください」と上司に届ける手間は不要です。「申請」ボタンをクリックするとすぐに、承認経路に設定されたユーザーのタスク一覧画面に表示されます。メールによるリマインドも行われるので、見落として忘れられたままになることも防げるでしょう。

承認するユーザーは、ログインすると表示されるタスク一覧から、対応が必要なタスクを選択します。その後、内容を確認して「受付」「承認」「差戻し」など必要な操作をするだけです。



起票したり承認したりといった操作は、スマホアプリでもできます。PCを起動する必要もないのでより一層手軽になります。移動中などにメールを確認して、対応が必要なタスクがあればGluegent Flowアプリを起動、その場で承認操作が可能です。部下から経費精算の承認を催促されることもなくなりますね。
生成AIの利用で、入力した内容や条件による分岐も簡単に
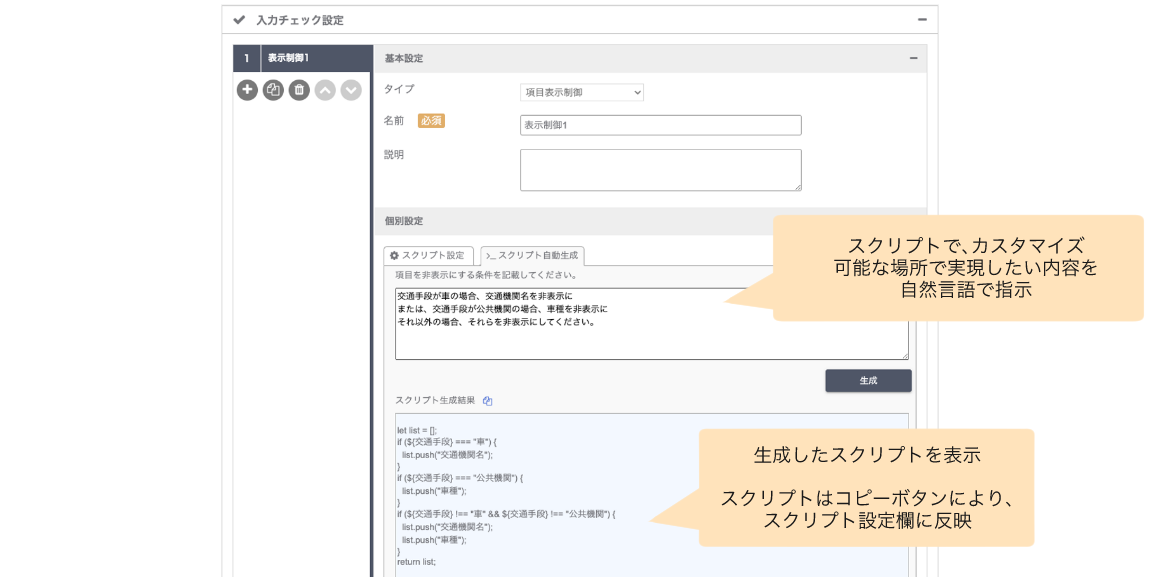
ワークフローでやや複雑なモデルを作成する際に、JavaScriptを駆使して作成することがあります。例えば、選択した項目や入力した金額などによって、別の項目が表示・非表示になるモデルなどです。Gluegent Flow でも、カスタムラベル(条件分岐等、JavaScriptを使った柔軟なモデルを作成するためのスクリプト)を実装して、入力した条件によって項目を出し分けるモデルを作成することが可能ですが、その場合、JavaScriptの理解が無いとうまく組み込むことができないのでは?という不安の声をよく耳にします。
その点、Gluegent Flow は「スクリプト自動生成」機能があるのでとても便利。日常の言葉で指示した内容を基に、Gluegent Flow がコードを自動で生成してくれるので、プログラムの作成経験やコードを書く知識がなくても、「やりたいこと」を入力すれば、その内容や条件によって項目を出し分けるモデルを簡単に作成することができるので、安心してご利用いただけます。


 TOP
TOP