紙のテンプレートを画面にそっくり再現できる
クラウドワークフローシステムGluegent Flow
普段、社内で利用している申請書や稟議書といったフォーマットは、その会社に根付いた文化のひとつと言っても過言ではありません。そのため、内容は似たような申請書や稟議書であっても、会社によってはレイアウトや項目が異なります。
DX(デジタルトランスフォーメーション)が推進されるようになってから、申請書や稟議書の電子化を検討する会社の多くがワークフローシステムを採用するようになりました。その際ネックになるのが、これまで使っていた書類の見た目がパソコンの画面でそっくりそのまま維持できるのか、という観点です。

目次
ワークフローシステムで入力画面の見た目が大事な理由
ワークフローシステムは、ざっくりお伝えすると人が情報をやりとりし、それを記録に残すという役割を担うため、情報の入力画面の見た目は必須の条件ではありません。ところが、多くのお客様が、「紙の書類と同じレイアウトで運用できるようにしたい!」とのご希望をお持ちです。
理由をお伺いすると、ただでさえ紙から電子へと業務のやり方がかわるのに、見た目まで変えると社内の抵抗が大きいからというものです。せっかく業務の効率化や省力化を目指してワークフローシステムを導入しても、社内の抵抗にあってうまく展開ができなかったというのは非常に残念です。
スムーズに導入いただき、早く運用段階まで進めるためには見た目は利用者の使いやすいようにするのも大事なポイントではないでしょうか。
そこで、弊社のワークフローシステムGluegent Flow(グルージェントフロー)は、このお客様のご要望をかなえるため、WordやExcel、Googleドキュメントから入力画面のレイアウトを作成できる機能をご提供しています。 今回は、このGluegent Flowの入力画面 レイアウト機能についてご紹介します。
WordやExcelのテンプレートを活用する方法
WordやExcelで作成した書類を入力画面で再現する場合は、Gluegent Flow内の「HTMLレイアウトエディター」を利用します。
方法はとても簡単です。
<入力画面をデザインする方法>
- WordやExcelで作成されたテンプレートを用意する
- HTMLレイアウトエディターにコピー&ペーストする
- 文字のサイズや文字入力欄の幅を調整する
- プレビューで見た目を確認する
- 完了
Gluegent FlowのHTMLレイアウトエディターは、操作中のパソコンのディスプレイ画面で確認しながらレイアウトのデザインができるため、HTMLやCSSのコーディング知識がなくても簡単にデザインすることが可能です。
編集項目は、文字の大きさ・色・書体、表、箇条書き、リンク、図、線等であり、特殊なフォーマットでなければ、WordやExcelで書類のフォーマットを作れる方であれば入力画面の作成が可能です。
HTML・CSSの知識があって位置等の指定を細かくカスタマイズしたい方は、ソースコードビューに切り替えて、直接タグ編集による指定もできるため、作りこむことも可能です。
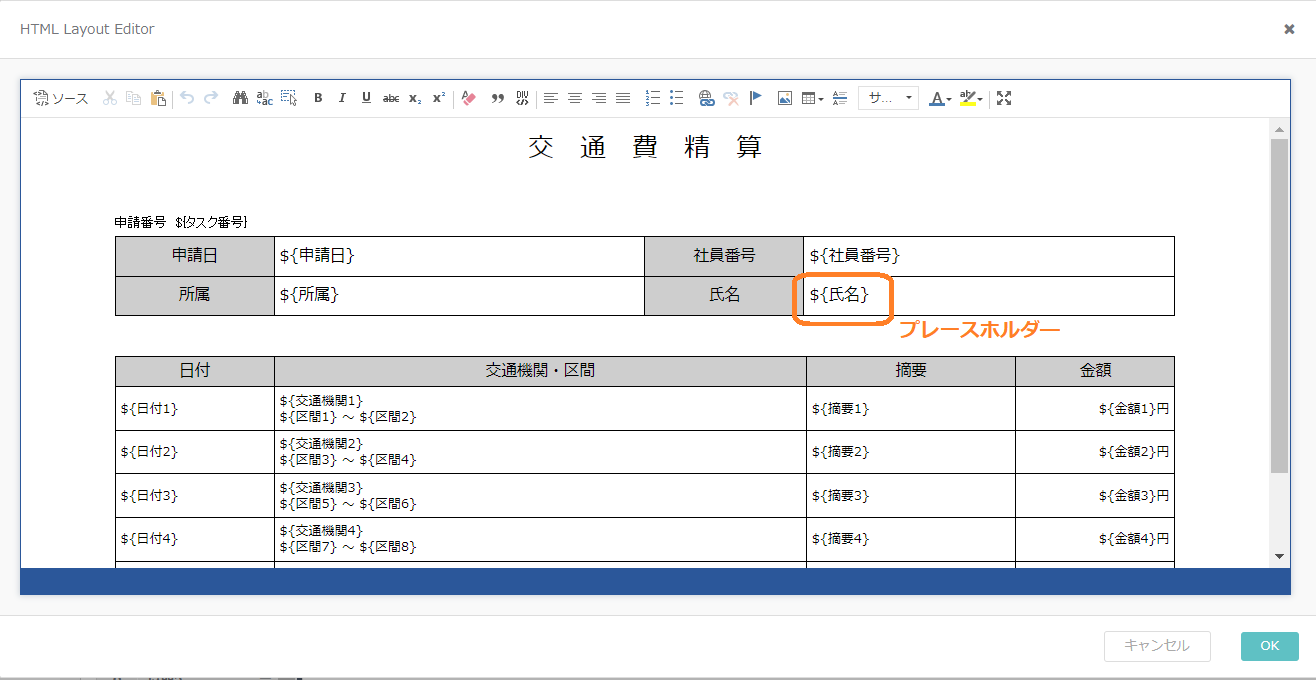
以下は複数の入力行を持つ「交通費精算」のレイアウトをHTMLレイアウトエディター上で作成し、Gluegent Flowに適用した入力フォームのサンプルです。文字の大きさ・書体、表の段組み等、全てHTMLレイアウトエディター上で指定したもので、リッチな帳票レイアウトが実現できていることが確認できると思います。


<画面で入力した情報をワークフローに反映する方法‐プレースホルダー>
HTMLレイアウトディタ―の画面で、右上の氏名欄に「${氏名}」の表示があるのを確認いただけますでしょうか。これはプレースホルダーといって、「この場所に入る文字や数字は、{〇〇(カッコの内容) }です」とシステム側に伝える情報です。テンプレートを作成した後にこのプレースフォルダーをすべての場所(入力欄)に配置することで、システム側(Gluegent Flow)が、入力された値を正しく認識できるようになります。Googleドキュメントのテンプレートを活用する方法
Gluegent Flowを Google Workspace と連携してご利用いただいている場合、Googleドキュメントによりフォームテンプレートを作成し、活用することができます。HTMLレイアウトエディターほど細かい設定はできませんが、Wordのような操作性でレイアウトをデザインすることができます。
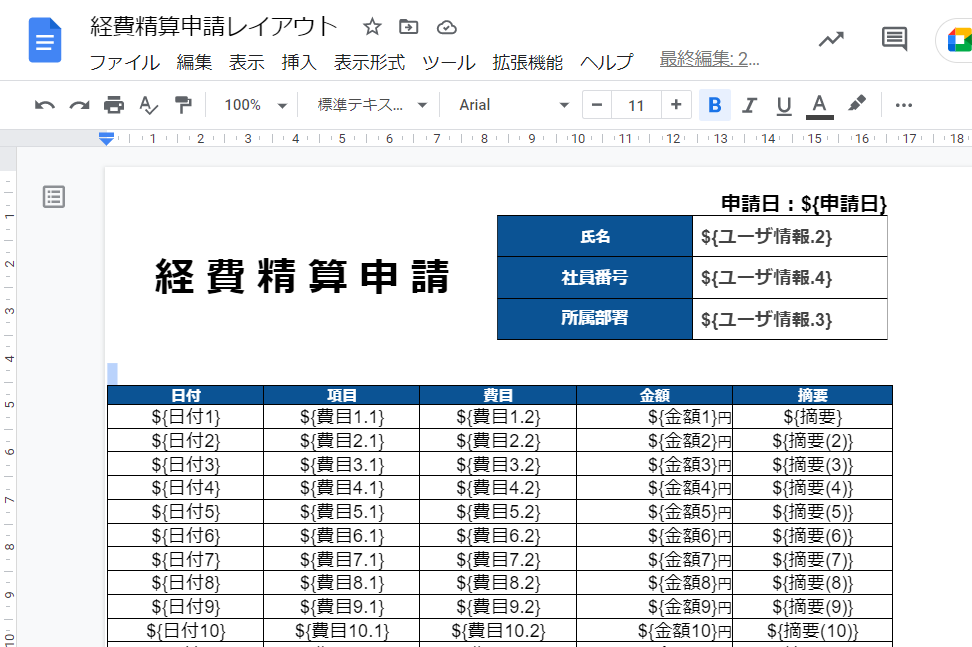
以下は、Googleドキュメントでデザインした帳票レイアウトのサンプルです。HTMLレイアウトエディターと同様、Googleドキュメントで定義したレイアウト通りに入力フォームが表示できていることが確認できます。


既存のテンプレートのようにワークフローを運用する方法
紙のようなレイアウトを作成できるのはわかった、でもハンコを押したり印刷したりできないと社内の反発がありそうだなと心配されている方、ご安心ください。Gluegent Flowならではの機能をご紹介します。
疑似的なハンコを押印する
Gluegent Flowはプレースホルダーを活用して、疑似的な印影を作成することが可能です。プレースホルダーを活用することにより氏名・日付・行為(承認・決裁など)をフォーム上に示すことができます。

入力画面を印刷する
Gluegent Flowは、入力フォームを印刷することも可能です。ワークフローシステムによっては印刷の設定ができない場合もございますので、ワークフローシステム選定の際はご注意ください。
Gluegent Flowは入力フォームはもちろん、その申請をいつ誰が承認し、どんなコメントを残したかも印刷することが可能です。内部統制における証跡管理としてもお客様にご活用いただいています。
ワークフローシステム上で入力画面の作成が難しい場合
これまでのご説明で、やっぱり入力画面を作成することが難しいとご心配されている方もいらっしゃるかもしれません。その場合は以下の方法をご検討いただければと思います。
画面づくりはこだわらず、電子決裁システムとしてGluegent Flowを活用する
Gluegent Flowはファイル添付が可能です。そこで、Gluegent Flowには申請書の最低限の情報(日付・件名・申請者氏名だけなど)の入力フォームを作成し、これまでのWordやExcelの書類を添付して回覧するという利用方法も可能です。これまで見ていた書類をそのまま活用することで、社内の抵抗を抑えつつ回覧を電子化した結果、回覧時間の5分の1の時間短縮に成功されたお客様もいらっしゃいます。
Gluegent Flowのテンプレートを活用して、既存の書類に似たフォーマットを作る
Gluegent Flowは70種類以上の申請書のテンプレートをご提供しています。ゼロから入力画面(フォーマット)を作成するのは難しくても、すでに作成されたテンプレートの微修正で済めば作成も楽かもしれません。
テンプレートの一覧から探すこともできますし、弊社のサポートチームにご相談いただければ最適なご提案をさせていただきます。
自社のワークフロー運用にあった入力画面を作れるGluegent Flow
以上の通り、Gluegent FlowではHTMLレイアウトエディターやGoogleドキュメントを用いて、柔軟にレイアウトをデザインしたり、レイアウトにこだわらず最小限の設計でワークフローの運用を開始したりとお客様の状況に合わせてご活用いただけます。
もしGluegent Flowに興味をお持ちいただけましたら、是非お問い合わせください。

 TOP
TOP