Gluegent Flow 路線検索機能のご紹介
こんにちは、エンジニアの石川です。
今回はGluegent Flowに追加された路線検索機能についてのご紹介の記事になります。

路線検索機能とは?
路線検索機能とは、今年の8月にGluegent Flowに追加された駅すぱあとAPIを連携した「Gluegent Flow 路線検索」機能のことです。
交通費申請や定期券申請等のワークフローの作成・運用にとても便利でして、具体的には
- 出発地と目的地を入力するだけで経路と運賃を検索
- 検索した経路や運賃の情報を自動的に申請書に出力
が可能です。
これにより、経路や運賃の転記ミス等を防止することができます。
詳しくは Gluegent Flowに「駅すぱあとAPI」を連携した 「Gluegent Flow 路線検索」を提供開始 をご確認ください。
路線検索機能を組み込んだモデル・タスクの作成
フォームレイアウトの準備
路線検索機能を利用したワークフローの作成例として、Gluegent Flowでの通勤定期代申請書の作成方法をご紹介します。
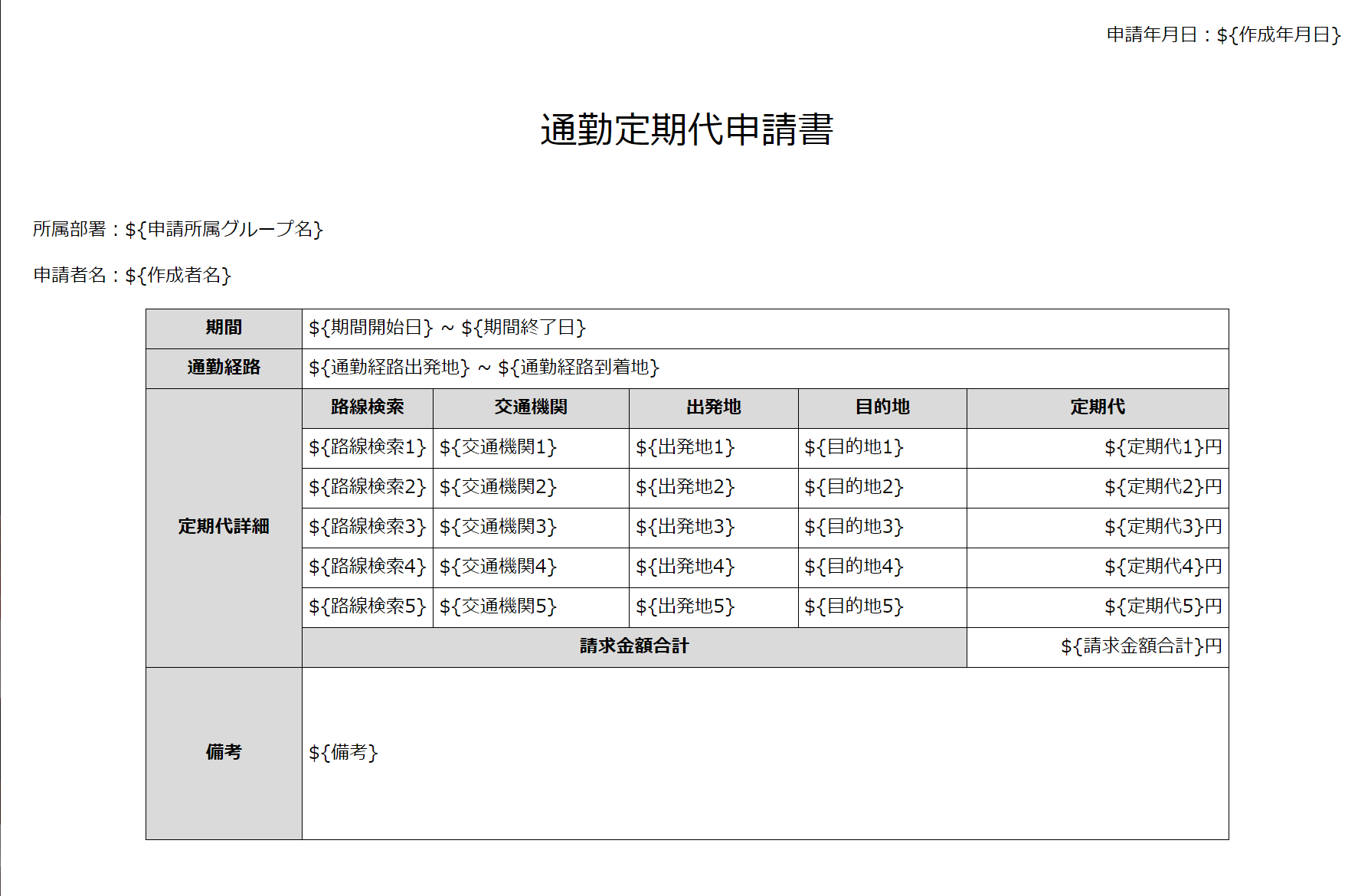
まず通勤定期代申請書のイメージをhtmlで作成します。

次に通勤定期代申請書のレイアウトをGluegent Flowでの利用を想定したレイアウトに修正します。
具体的には
- 入力フォーム「路線検索」を配置する場所の追加
- 定期代詳細->路線検索の列
- プレースホルダーの追加
- 作成年月日のプレースホルダーや作者名のプレースホルダー など
を行います。

Gluegent Flowでの利用を想定したレイアウトが作成できました。
モデルの作成
Gluegent Flowで通勤定期代申請書のモデルを作成していきます。
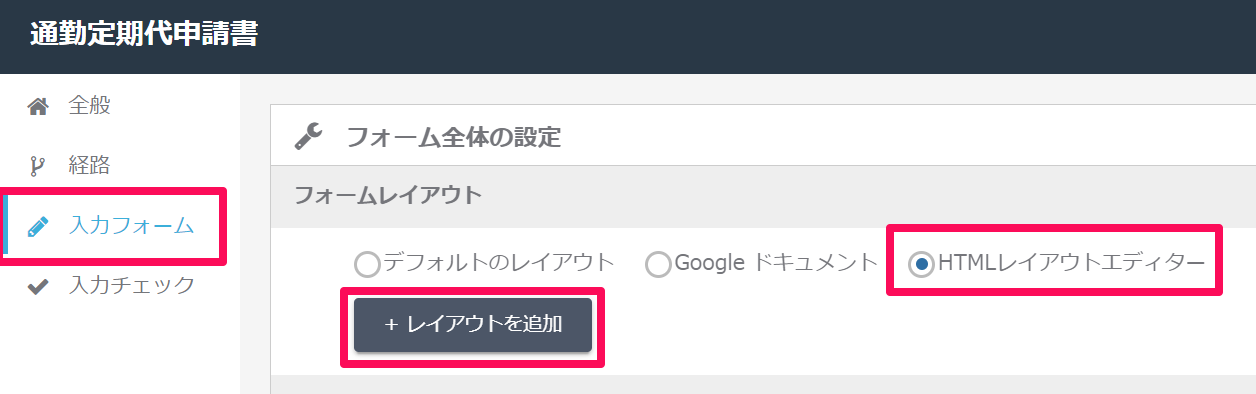
入力フォーム -> フォーム全体の設定->HTMLレイアウトエディターに先ほど作成した通勤定期代申請書のhtmlレイアウトのソースコードを貼り付けることで、同様のレイアウトを使用することができるようになります。

- 「作成年月日」「申請所属グループ名」「作成者名」のプレースホルダーはタスク作成後に自動的に値が入力されるプレースホルダーであるため、それ以外のプレースホルダーを入力フォームとして用意する必要があります。
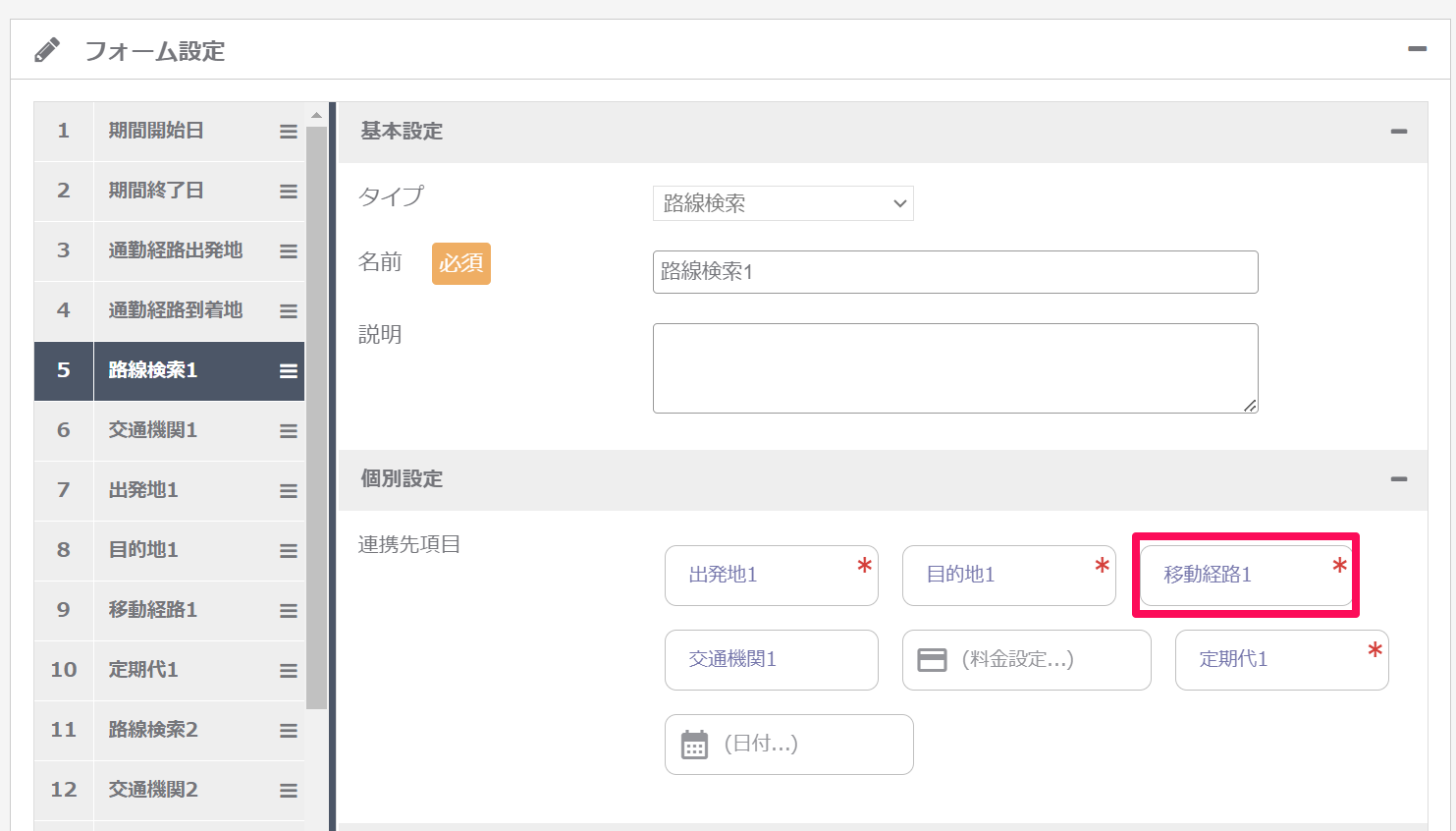
- 路線検索の入力フォームでは、出力先として「出発地」「目的地」「移動経路」「定期代」が必須となっています。
- 今回作成した通勤定期代申請書の画面上では表示されませんが、入力フォームとして用意する必要があります。

今回用意した入力フォーム名とタイプは以下になります。
- タイプが「単行テキスト」の入力フォーム
- 通勤経路出発地
- 通勤経路到着地
- 交通機関1~交通機関5
- 出発地1~出発地5
- 目的地1~目的地5
- 移動経路1~移動経路5
- タイプが「数値」の入力フォーム
- 定期代1~定期代5
- タイプが「複数行テキスト」の入力フォーム
- 備考
- タイプが「日付」の入力フォーム
- 期間開始日
- 期間終了日
- タイプが「関数」の入力フォーム
- 請求金額合計
- 定期代1~定期代5の合計(SUM)
タスクの作成
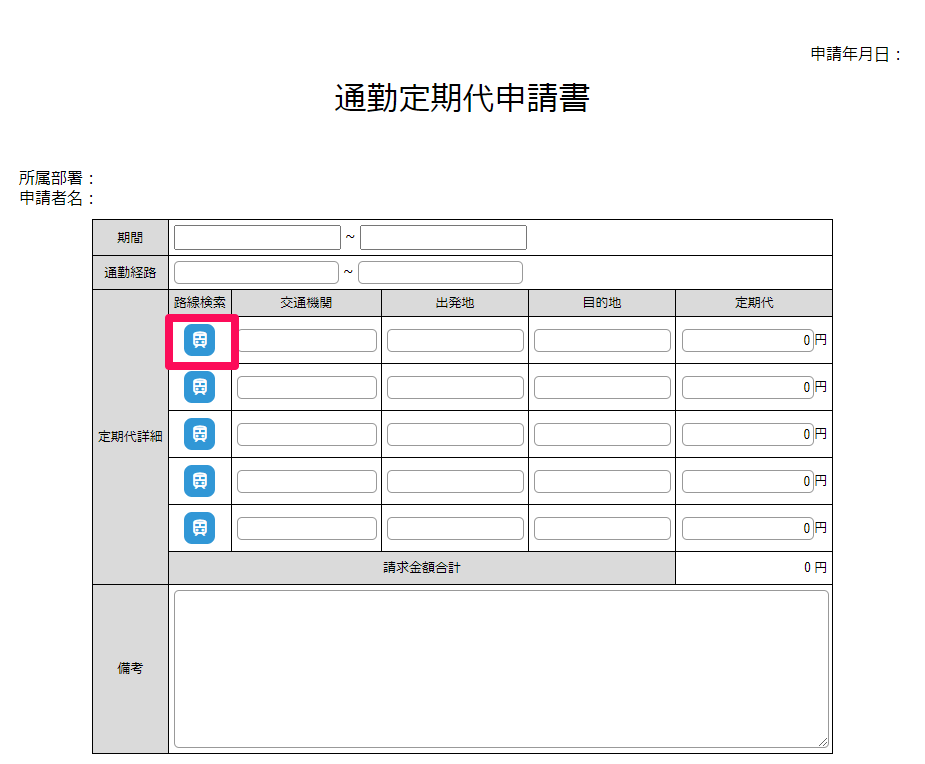
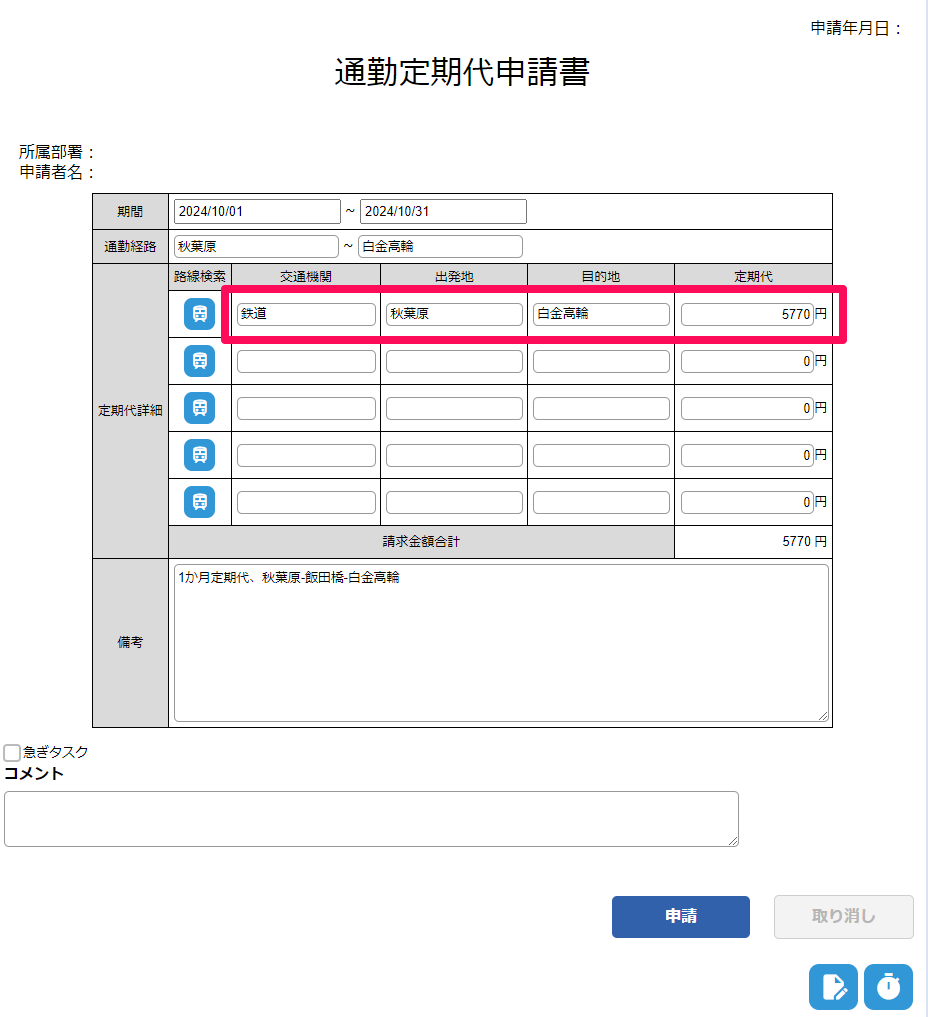
作成したモデルを利用したタスクの新規作成画面を開くとこのようになっています。

電車マーク(赤枠)を押下すると路線検索ダイアログが開きます。
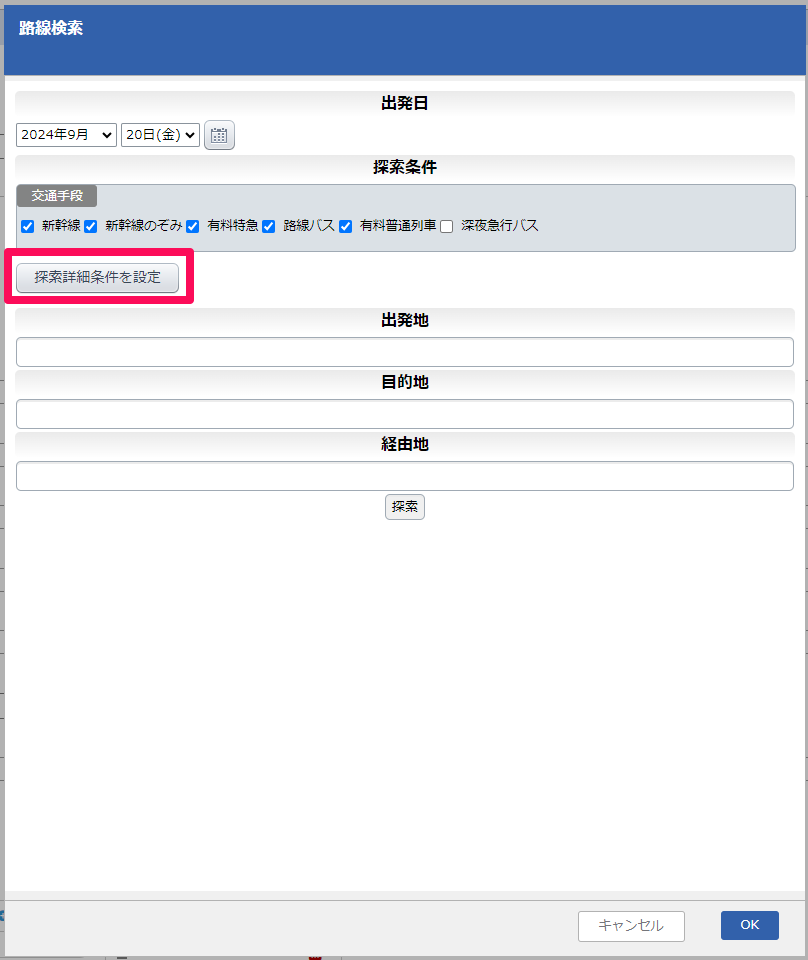
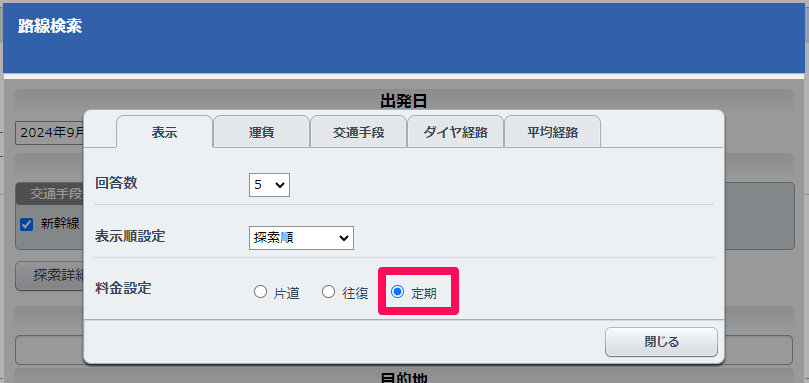
今回は定期代を申請したいので、探索詳細条件を設定ボタン(赤枠)を押下して料金設定で定期を選択します。


出発地に秋葉原、目的地に白金高輪を設定し探索ボタンを押下すると路線検索結果が出力されます。
結果一覧から今回出力する経路を選択し、右下の3か月定期代と書かれているボタンを押下します。

1か月定期代ボタン押下後路線検索ダイアログが閉じ、路線検索の入力フォームで出力先として指定した交通機関、出発地、目的地、定期代の入力フォームに対して値が出力されます。

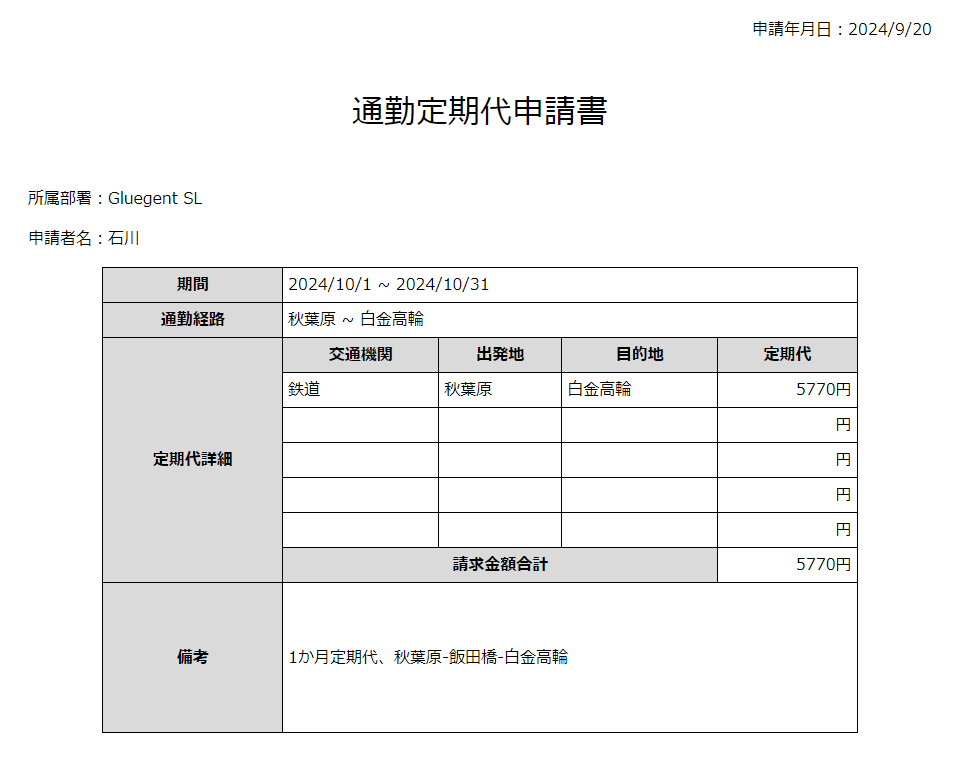
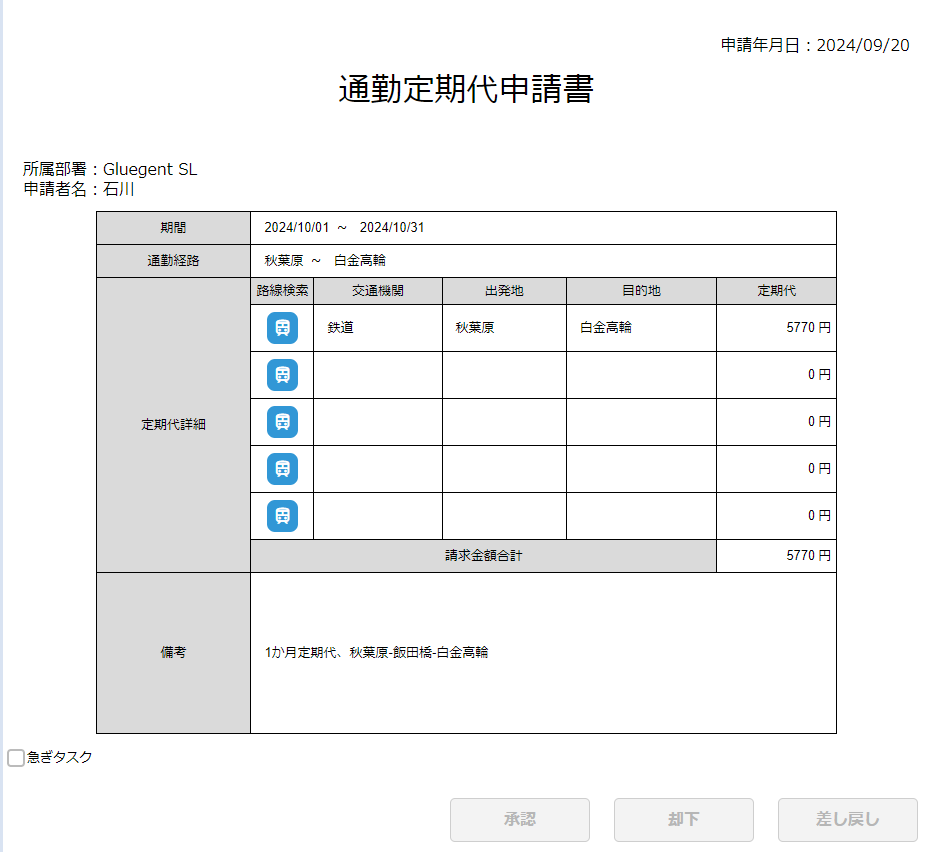
申請ボタンを押下後申請者がタスクを確認すると以下の画像のように表示され、最初にイメージした通勤定期代申請書が申請されていることを確認できました。

まとめ
路線検索機能、いかがだったでしょうか?
今回は自分でレイアウトや路線検索のモデルテンプレート(申請フォームと経路の組み合わせ)を作成しましたが、Gluegent Flowでは既に整備された路線検索用のテンプレート等もございます。ぜひご活用ください。
最後まで読んでいただきありがとうございました。
(石川)


