AWSのロードバランサーでGluegent Gate認証をしましょう

皆さん、こんにちは。グルージェント開発部のジャレド・ウォレスです。クラウドサービスの普及にともない、物理的なサーバーなどの社内インフラをクラウドに移行している会社は少なくないでしょう。今回の記事では皆さんにAWSクラウド上にあるインフラにGluegent Gateの認証を連携し、楽でよりセキュアなアクセス方法をご紹介していきたいと思います。具体的には、Gluegent Gateの汎用SAMLをAmazon Cognitoと連携させ、ロードバランサーで認証を行ってみます。
構成の背景
AWS環境に社内で良く使うアプリがEC2インスタンスに稼働している前提とします。実は特定のインスタンスではなくても、ECSなど、EC2上のターゲットグループの対象になるものであれば様々なサービスが利用可能になります。本記事ではシンプルに説明するためにEC2インスタンスに静的コンテンツを提供するnginxサーバーを用意しました。
インスタンスのDNS名をブラウザーでアクセスしてみれば、アプリのページが表示されます。
http://ec2-xx-xxx-xxx-xx.ap-northeast-1.compute.amazonaws.com/

(※セキュリティーグループのルールによって直接アクセスできない、または特定のソースIPでないとアクセスできない場合があります)
ロードバランサーを作成します。すでに利用されている方はセキュリティーグループとロードバランサーのルールを確認しましょう。
ロードバランサーの作成
EC2コンソールからロードバランサーの画面を表示し、「作成」ボタンを押します。
Application Load Balancerを選ぶ

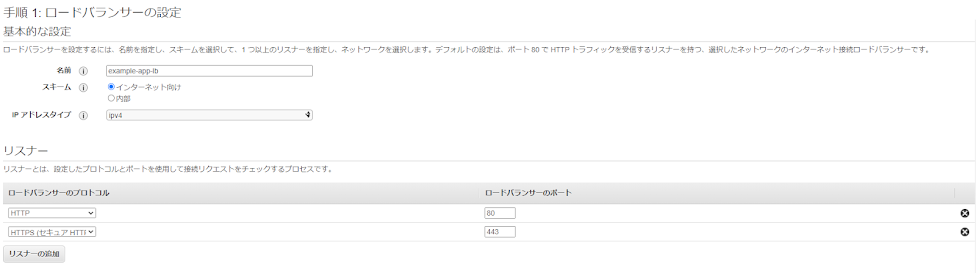
基本設定、リスナー、アベイラビリティーゾーンを定義する

リスナー以外の設定は任意です。リスナーはできるだけHTTPSを使いましょう。証明書を用意するのが厳しい場合、HTTPリスナーのみでの作成になり、Gluegent Gateによる認証は正常に動作しない可能性があります。後ほどリスナールールを定義する時にHTTPからHTTPSのリダイレクトルールを含めて説明します。
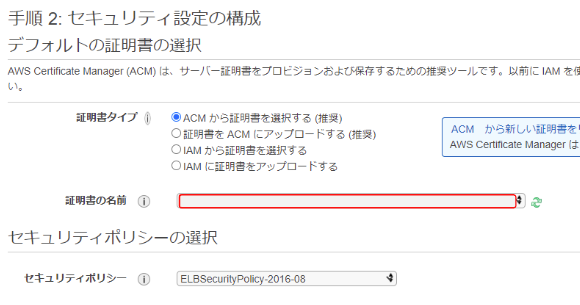
デフォルト証明書を選択する

アクセスされるドメインの証明書を選択します。
セキュリティグループを定義する

HTTPとHTTPSの接続を受けますので、80と443を開けます。ソースは任意で、社内IP指定でも構いませんが、Gateで認証を行うため特別な事情がなければ任意の場所でも安全と思われます。
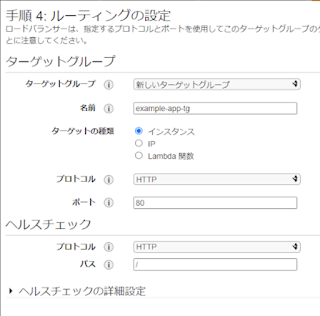
ルーティング設定を定義する

こちらのターゲットグループの設定は自分のアプリによります。私が使っているnginxは80になっているので、そのままで問題ありません。
ターゲットを登録する

EC2インスタンスを下の方から選択して、「登録済みに追加」のボタンで登録済みターゲットのリストに追加します。
次の画面から内容を確認し、「作成」を押します。
ロードバランサーが作成されます。アプリインスタンスのセキュリティグループにロードバランサーの通信を許可するルールを追加しましょう。
HTTPリスナーのリダイレクトを設定する


転送ルールを削除し、リダイレクト先のルールを追加します。「更新」ボタンを押します。
念のため、ロードバランサー経由のアクセスを試します
https://example-app-lb-xxxxxxxxx.ap-northeast-1.elb.amazonaws.com/
または(ドメインのDNS設定を完了した場合)
https://my-app.my-domain.com/

無事にアクセスできましたね。では、Cognitoの処理に進みましょう。
Amazon Cognitoのユーザープール作成
Amazon Cognitoのコンソールからユーザープールの管理を選択し、「ユーザープールを作成で」始めます。
プール名を入力し、「ステップに従って設定する」を選ぶ

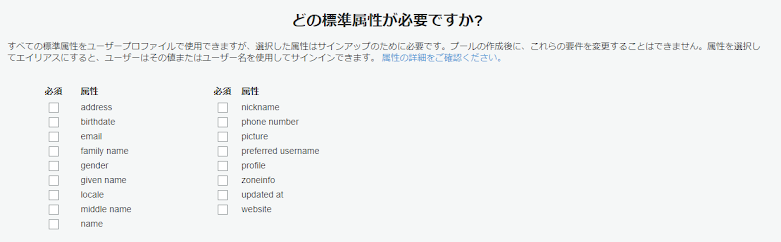
必要な標準属性を指定する

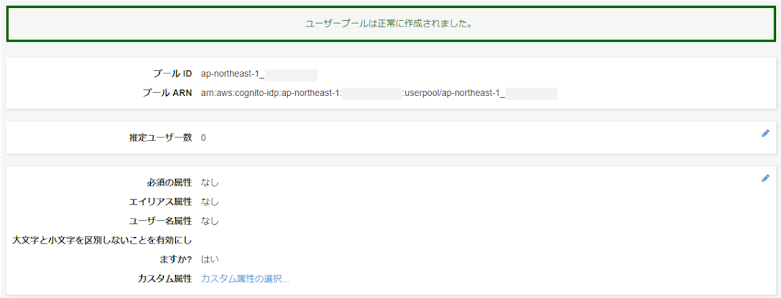
こちらのテキストをじっくり読んでいただけると「プールの作成後に、これらの要件を変更することはできません」という点が目立つと思います。アプリによりますが、プール作成時に何が必要なのかはまだ未定の場合、または変わってくる可能性がある場合この項目を未入力(メールさえも外す)ことをおすすめします。
ここから確認画面までデフォルト設定で問題ので、確認画面まで「次のステップ」で進みます。最後の画面で内容を確認したら「プールを作成」を押します。

CognitoでSAML IDPの設定を行う前にGluegent GateのSAMLメタデータを取得する必要があります。
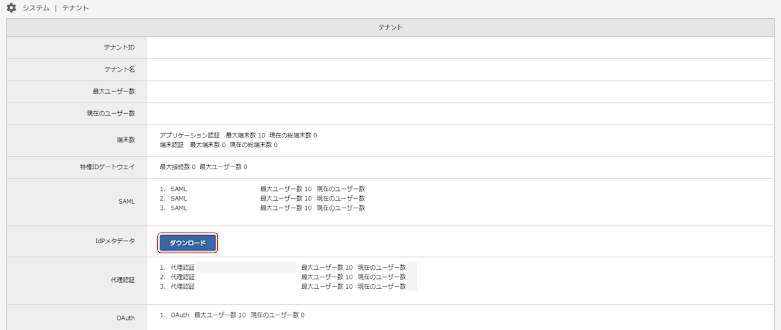
Gluegent Gateの管理画面にログインし、「システム」メニューから「テナント情報」の画面をアクセス

メタデータのダウンロードが終わりましたら、Amazon Cognitoの画面に戻り、左側のメニューの「フェデレーション」に「IDプロバイダー」をクリックし、SAMLを選択します。
SAML設定を行う


左側のメニューの「全般設定」に「アプリクライアント」にアクセスし、「アプリクライアントの追加」をクリックします。
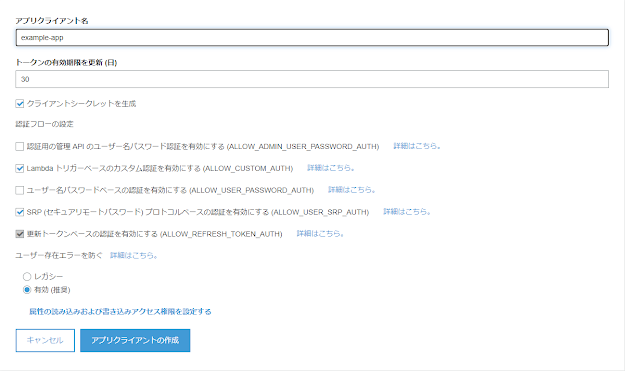
アプリクライアント名を入力し、アプリクライアントを作成する

デフォルト設定で問題はないので、アプリ名を入力しアプリクライアントを作成します。ここに「詳細」を押すとアプリクライアントのシークレットが表示されます。このシークレットは後ほど重要になりますので、この画面で確認できることを覚えてください。
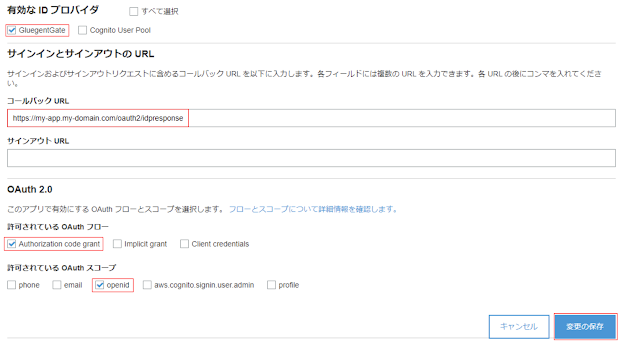
左側のメニューの「アプリの統合」から「アプリクライアントの設定」をクリックする

有効なIDプロバイダで先程作成したGluegent Gateにチェックを入れ、コールバックURLを入力します。尚、ロードバランサーで認証を行う場合、コールバックURLは https://<アクセスのドメイン>/oauth2/idpresponse という決まった方式でなければなりません。カスタムドメインをご利用の場合はそちらの入力してください。
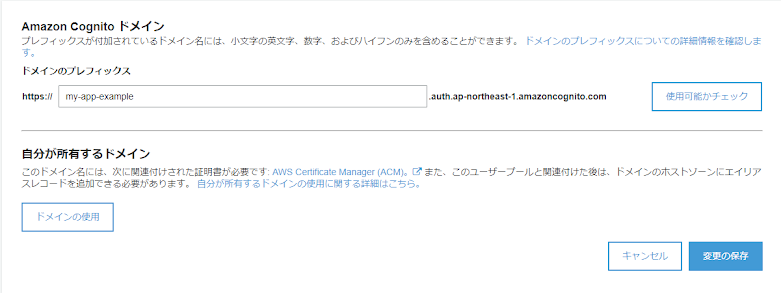
左側のメニューの「アプリの統合」から「ドメイン名」をクリックする

Amazon Cognitoドメインを取得します。アプリのアクセスドメインではないので、任意になります。また、自分が所有するドメインでも構いません。
Gluegent GateのSAMLサービス設定
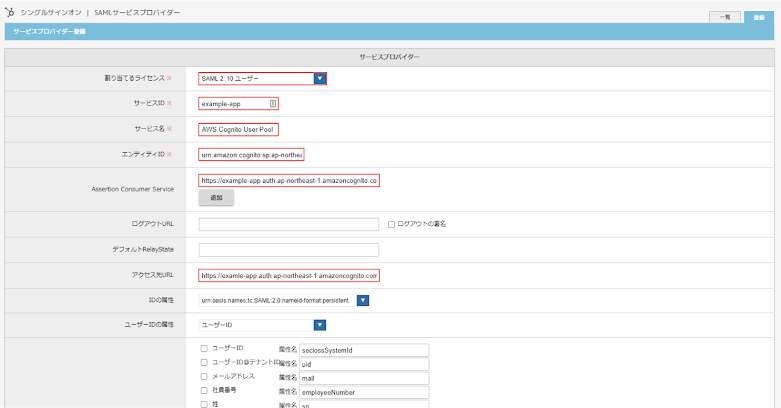
Gluegent Gateの管理画面に戻り、「シングルサインオン」から「SAMLサービスプロバイダー」をクリックします。

入力する項目は以下になります:
- 割り当てるライセンス:利用可能なライセンス
- サービスID:任意アプリの名前
- サービス名:任意サービスの名前
- エンティティID:「urn:amazon:cognito:sp:<プールID>」
- Assertion Consumer Service:https://<設定したドメイン名>/saml2/idpresponse
- https://example-app.auth.ap-northeast-1.amazoncognito.com/saml2/idpresponse
- アクセス先URL:設定したコールバックURL
設定ができたら「正常に保存されました」と表示されます。
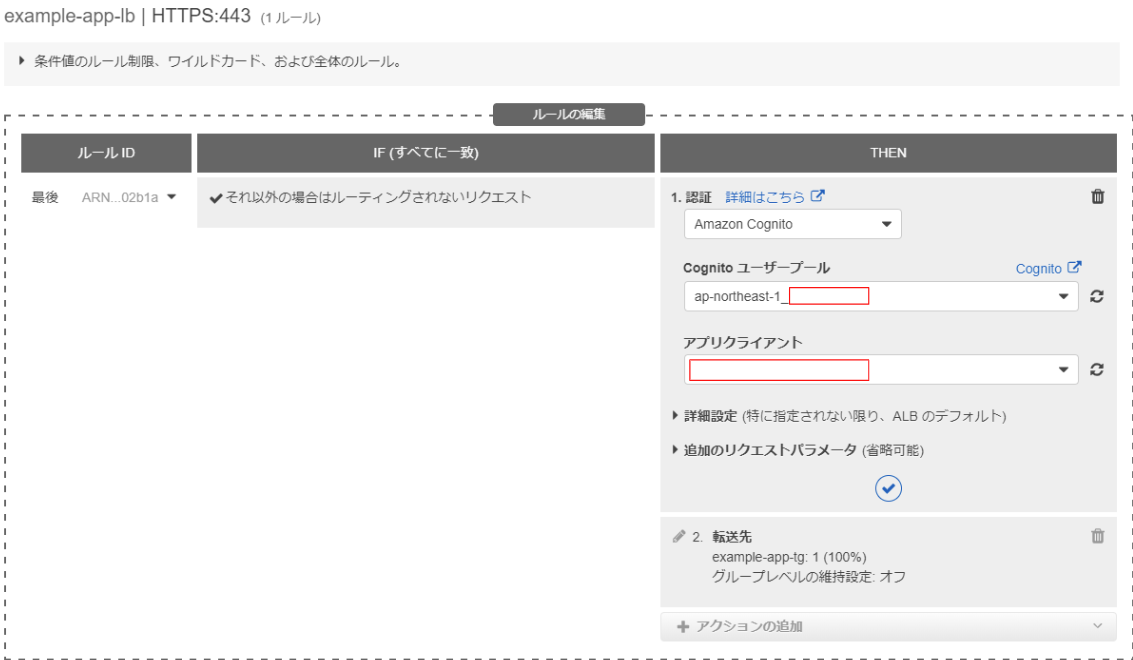
最後にロードバランサーのHTTPSリスナールールに認証アクションを追加します。

アクションの追加ボタンに「認証」を選択し、作成したCognito ユーザープールとアプリクライアントを選択します。
動作確認
これで設定完了します。ブラウザでアプリをアクセスしてみると、Gluegent Gateのログイン画面が表示されます。
https://example-app-lb-xxxxxxxxx.ap-northeast-1.elb.amazonaws.com/
または(ドメインのDNS設定を完了した場合)
https://my-app.my-domain.com/

ログインを完了したら、問題なくアプリのページが表示されます。

まとめ
いかがでしょうか。このように、CognitoのユーザープールとGluegent GateのSAMLサービスプロバイダー機能を上手く活かしてAWS EC2上のアプリに認証を連携することができます。また、ロードバランサーのターゲットになるものであればなんでも連携できるものなので、Dockerでさえ起動できれば簡単に認証を設定できるようになります。
ジャレド・ウォレス


