新しいGoogleサイトで作った社内ポータルに共有アドレス帳・グループスケジューラを配置してみよう

Gluegent Apps共有アドレス帳はG Suite(旧Google Apps)やMicrosoft Office 365を導入している企業に最適な全社で共有できるアドレス帳ツールです。 Gluegent AppsグループスケジューラはG SuiteのGoogleカレンダーをチームで活用するためのツールです。 よく、お客様から「共有アドレス帳やグループスケジューラを新しいGoogleサイトで配置したい」というお問い合わせをいただきます。せっかく社内ポータルをGoogleサイトで作って運用しているので、共有アドレス帳やグループスケジューラをユーザーに使わせたいとお思いの方も多いことでしょう。 そこで、今回は共有アドレス帳やグループスケジューラを新しいGoogleサイトの社内ポータルページに配置する方法をご説明します。
新しいGoogleサイトページに共有アドレス帳/グループスケジューラを貼り付ける方法
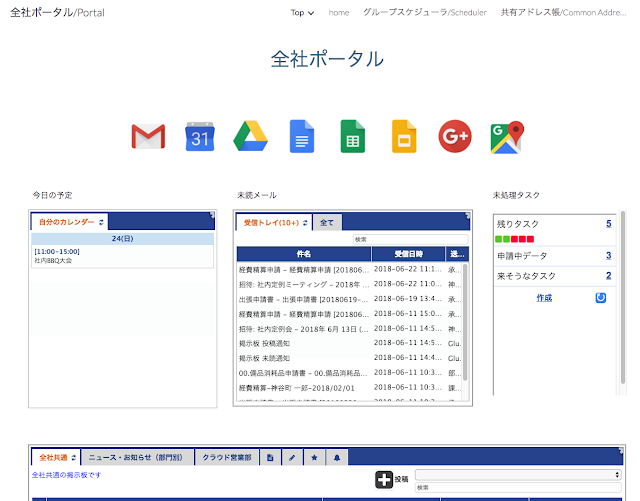
新しいGoogleサイトページにはHTMLを埋め込むための機能が備わっています。その機能を使えば外部サイトページを自社のページ内に表示できるようになります。 本記事では既に社内ポータルページを新しいGoogleサイトで作成しているものとし、下図のようにステータスガジェットを配置していくための手順を説明していきましょう。
まず編集対象となるGogoleサイトのページ編集画面を開き、右側のメニューにある埋め込みボタンを押します。
すると、ダイアログが表示されるので「埋め込みコード」を選択し、編集欄にコードを入力します。このコード欄には以下のHTMLコードを入力してください。入力後に「次へ」をクリックします。
埋め込みコード:
<ドメイン名>の箇所は、お使いのG Suiteのドメイン名(例:example.com)を指定してください。 コード例:
編集中のページにステータスガジェットが挿入できました。
確認ができたら、公開ボタンを押して現時点の編集内容で公開しましょう。 グループスケジューラの追加手順も同様です。埋め込みコードを以下のように設定してください。 埋め込みコード:
<ドメイン名>の箇所は、お使いのG Suiteのドメイン名(例:example.com)を指定してください。 コード例:
以上、共有アドレス帳とグループスケジューラを新しいGoogleサイトのページに埋め込む方法をご紹介しました。非常にシンプルな操作で表示できるようになったと思います。このように新しいGoogleサイトではiframeによるページ埋め込みが簡単に行えるようになっております。ぜひお試しください。









