新しいGoogleサイトで作った社内ポータルにGluegent Flowステータスガジェットを配置してみよう

Gluegent FlowはG Suite(旧Google Apps)やOffice 365と連携し、クラウド上で様々なワークフローを実現できるサービスです。特にG Suiteとの連携は強力であり、その機能のひとつとして現在のタスク滞留をひと目で確認できるステータスガジェットがあります。
先日、お客様から「Gluegent Flowのステータスガジェットを新しいGoogleサイトでどのように配置すればよいのか?」とお問い合わせをいただきました。先月からGoogle社から旧サイトからの移行ツールが使えるようになり始め、旧Googleサイトユーザも社内にかかえているポータルページを新しいサイトへ移行してくることが今後増えてくることでしょう。 以上を踏まえ、今回はGluegent Flowステータスガジェットを新しいGoogleサイトの社内ポータルページに配置する方法をご説明します。
新しいGoogleサイトページにGluegent Flowステータスガジェットを貼り付ける方法
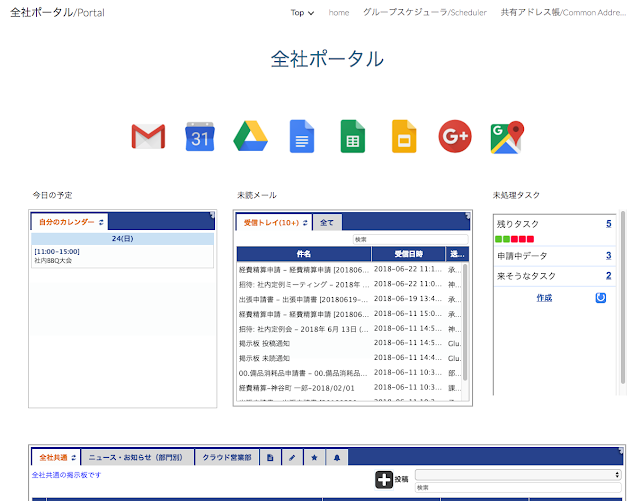
新しいGoogleサイトページにはHTMLを埋め込むための機能が備わっています。その機能を使えば外部サイトページを自社のページ内に表示できるようになります。 本記事では既に社内ポータルページを新しいGoogleサイトで作成しているものとし、下図のようにステータスガジェットを配置していくための手順を説明していきましょう。 ※Googleサイトページ上の「今日の予定」、「未読メール」等はGluegent Gadgetsを利用しています。こちらは別記事をご覧ください。
まず編集対象となるGogoleサイトのページ編集画面を開き、右側のメニューにある埋め込みボタンを押します。
すると、ダイアログが表示されるので「埋め込みコード」を選択し、編集欄にコードを入力します。このコード欄には以下のHTMLコードを入力してください。
埋め込みコード:
<iframe src="https://gluegent-workflow.appspot.com/openid?hd=<ドメイン名>&continue=front.html" width="100%" height="100%"></iframe>
<ドメイン名>の箇所は、お使いのG Suiteのドメイン名(例:example.com)を指定してください。
コード例:
<iframe src="https://gluegent-workflow.appspot.com/openid?hd=example.com&continue=front.html" width="100%" height="100%"></iframe>
HTMLコード入力後、次へボタンを押すとプレビュー画面が表示されますので、保存ボタンを押します。
編集中のページにステータスガジェットが挿入できました。
確認ができたら、公開ボタンを押して現時点の編集内容で公開しましょう。以上、Gluegent Flowのステータスガジェットを新しいGoogleサイトのページに埋め込む方法をご紹介しました。非常にシンプルな操作で表示できるようになったと思います。このように新しいGoogleサイトではiframeによるページ埋め込みが簡単に行えるようになっております。今回ご紹介したガジェット以外にも共有アドレス帳やグループスケジューラも埋め込み表示することが可能です。ぜひお試しください。






